
1st Method: Embed YouTube video using iframe tag with autoplay parameter
In the first method, you can embed the YouTube video using the iframe tag. Where you will have to add the source (src) of the video with autoplay=1 parameter. Like this...
<body> <iframe src="https://www.youtube.com/embed/nfk6sCzRTbM?autoplay=1" allow="autoplay" width='560px' height='315px' frameborder=0> </iframe> </body>
The iframe is an HTML element, which is popularly used to embed YouTube videos. The iframe has few built-in attributes (or properties) that you can use control how the video should be presented. Like you can set its width, height, border etc.
See the url of the YouTube video in the above example, which has a parameter called autoplay whose value is set to "1". In-addition, the iframe tag has allow attribute with the value autoplay. Both, the url parameter and the attribute must be declared to autoplay a video.
In case, you do not want to autoplay the video, you can set the "autoplay" paramter in the URL to "0" (like this... ?autoplay=0) or remove the "allow" attribute from the iframe. However, I would recommend removing both if you do not want the video to autoplay.
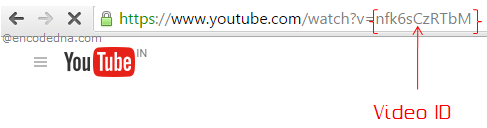
Note: You can get the video id from the URL itself. See the below image.

2nd Method: Using iframe API
The second method is very different from the "first" example that I have explained above. It uses YouTube iframe API. Although, its not difficult, but a little knowledge of JavaScript programming will be an advantage.
Here's an example.
<!DOCTYPE html>
<html>
<head>
<!--Load YouTube "iframe_api" asynchronously-->
<script async src="https://www.youtube.com/iframe_api"></script>
</head>
<body>
<!-- show the video here. -->
<div id="div_YouTube"></div>
</body>
<script>
function onYouTubeIframeAPIReady() {
var player;
player = new YT.Player('div_YouTube', {
videoId: 'nfk6sCzRTbM', // The video id.
width: 560,
height: 316,
playerVars: {
'autoplay': 1, // Autoplay when page loads.
'controls': 1,
'loop': 1
},
events: {
'onReady': function (e) {
e.target.setVolume(50); // For max value, set value as 100.
}
}
});
}
</script>
</html>The YouTube iframe API provides some useful properties and methods for embedded videos to function properly. First, we have to add a pre-defined JavaScript function called onYouTubeIframeAPIReady(). The function will create the Players object for "YT.Player", when the page loads. See the <script> and the API that I have added inside <head> tag.
While initializing the player I have defined few parameters, which has the "video id" and the "autoplay" property set to "1". It also has few other parameters like width, height etc.
Since the video will autoplay, its important to control the volume when the video starts. Therefore, we have the "orReady" event, which has the "volume" set to "50%".
