
While going through the control in the demo, I have come across few important features, which is worth describing. First, let us add the control in our project. As usual, just drag and drop it on the page.
<ig:WebDropDown ID="wdBooks" runat="server" Width="200px"> </ig:WebDropDown>
Now, we will bind the control with a database table to populate values in it. You can bind it using various ways such as using SqlDataSource or AccessDataSource, but here I’ll show how to bind the control using Code behind procedures.
using System;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack){ BindData(); }
}
private void BindData()
{
DataTable dt = new DataTable();
using (SqlConnection con = new SqlConnection("Data Source=dna;" +
"Persist Security Info=False;" +
"Initial Catalog=DNA_CLASSIFIED;User Id=sa;Password=demo;" +
"Connect Timeout=30;"))
{
using (SqlCommand cmd = con.CreateCommand())
{
cmd.CommandText = "SELECT BookName FROM dbo.Books";
con.Open();
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = cmd;
sda.Fill(dt);
// BIND THE SELECT DROP-DOWN LIST WITH A DATABASE TABLE.
wdBooks.DataSource = dt;
wdBooks. ValueField = "BookName";
wdBooks.TextField = "BookName";
wdBooks.DataBind();
}
}
}
}
Option Explicit On
Imports System.Data
Imports System.Data.SqlClient
Partial Class Site
Inherits System.Web.UI.MasterPage
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
Me.BindData()
End If
End Sub
Private Sub BindData()
Dim dt As DataTable = New DataTable
Using con As SqlConnection = New SqlConnection("Data Source=dna;" & _
"Persist Security Info=False;" & _
"Initial Catalog= DNA_CLASSIFIED;User Id=sa;Password=;" & _
"Connect Timeout=30;")
Dim strQuery As String = "SELECT BookName FROM dbo.Books"
Using cmd As SqlCommand = New SqlCommand(strQuery)
Dim sda As SqlDataAdapter = New SqlDataAdapter
cmd.Connection = con : con.Open()
sda.SelectCommand = cmd
sda.Fill(dt)
wdBooks.DataSource = dt
wdBooks.ValueField = "BookName" : wdBooks.TextField = "BookName"
wdBooks.DataBind()
End Using
End Using
End Sub
End ClassAutoComplete
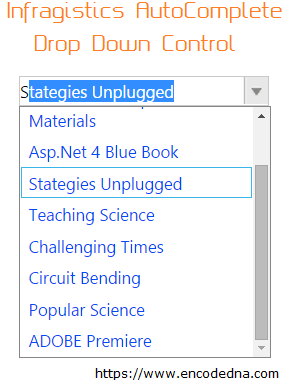
The first thing that I have noticed is its AutoComplete feature. This intuitive auto-suggest feature is in-built and it will spare you from writing an extra code to do it. If you see the above image, I just typed the letter “s” and it automatically scrolled down and selected the value that starts with the character.
Load on Demand
This is another interesting feature, which allows users to load more values in the drop down list by just scrolling further down the list. Keep scrolling down it will load more value. You will need to add a property called EnableLoadOnDemand. It is of type Boolean that takes a value as “true” or “false”. Add the property at design level or code behind.
<ig:WebDropDown ID="wdBooks"
PageSize="10"
EnableLoadOnDemand="true"
DropDownAnimationType="EaseInOut"
runat="server" Width="200px">
</ig:WebDropDown>wdBooks.PageSize = 10; wdBooks.EnableLoadOnDemand = True;
wdBooks.PageSize = 10 wdBooks.EnableLoadOnDemand = True
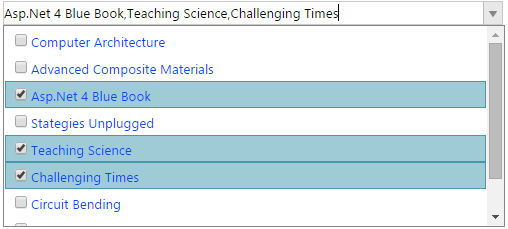
WebDropDown Multiple Selections
This feature allows users to select multiple values from drop down list. It is useful if you want to provide your users with a choice to choose and select multiple values at a time.

Add the property at design level or code behind.
<ig:WebDropDown ID="wdBooks"
EnableMultipleSelection="true"
MultipleSelectionType="Checkbox"
DropDownAnimationType="EaseInOut"
runat="server" Width="500px">
</ig:WebDropDown>
wdBooks.EnableMultipleSelection = True;
wdBooks.MultipleSelectionType =
Infragistics.Web.UI.ListControls.DropDownMultipleSelectionType.Checkbox;wdBooks.EnableMultipleSelection = True wdBooks.MultipleSelectionType = Infragistics.Web.UI.ListControls.DropDownMultipleSelectionType.Checkbox
Wow! This High Performance control has plenty of features to offer, which you can add to your web page. Your online users will be delighted. Binding data to this control is simple, and its AutoComplete feature is fabulous. However, the feature that stands out from all other, is the Load on Demand.
