
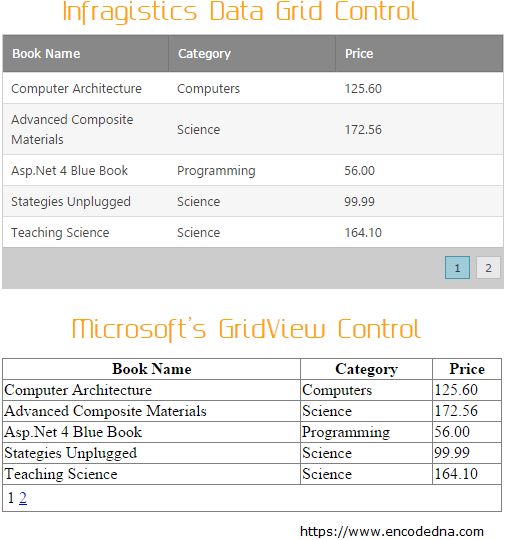
Infragistics Data Grid control is a very versatile control and has some unique features. If you have used Microsoft’s GridView control in your projects, then you know how to bind a GridView control with a Database table using SqlDataSource. Howvever, binding a Data Grid control with SqlDataSource is not different; in fact, it uses a similar process for data connection. To see how they performed, we added both the controls on our web page.

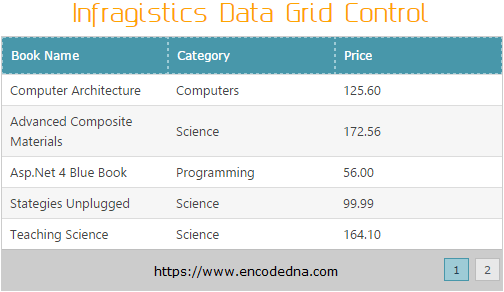
The first thing you will notice is Data Grid’s look and feel. You do not have to use CSS or any style at the first hand, and you get a sober (wide) Header and Footer. Very neatly, it shows each row with varied colors. Now, let us look at the markup for each control.
<div>
<ig:WebScriptManager ID="WebScriptManager1" runat="server"></ig:WebScriptManager>
<h2>Infragistics Data Grid Control</h2><br />
<ig:WebDataGrid ID="WebDataGrid1"
AutoGenerateColumns="True"
DataSourceID="SqlDataSource1"
runat="server" Width="500px">
<Behaviors>
<ig:Paging PageSize="5" QuickPages="5"></ig:Paging>
</Behaviors>
</ig:WebDataGrid>
<br />
<h2>Microsoft's GridView Control</h2><br />
<asp:GridView ID="GridView1"
AutoGenerateColumns="True"
DataSourceID="SqlDataSource1"
AllowPaging="true" PageSize="5"
width="500px" runat="server">
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:DNA_CLASSIFIEDConnectionString %>"
SelectCommand="SELECT BookName 'Book Name', Category, Price FROM dbo.[Books]">
</asp:SqlDataSource>
</div>In the above example, the data source for both the controls is SqlDataSource1. Except for the Paging part, the markup for the controls is quite similar. However, there is one very interesting functional difference.
Data Grid Paging Attribute
The Data Grid includes a paging behavior that allows you to configure the Grid to display data across multi pages.
Usually, a developer has to write a small code-behind procedure to make the paging option work for GridView controls. However, you do not have to write any paging procedure for Infragistics Data Grid. A major functional difference, I belive. You can learn more about it here.
This feature is definitely useful and it points towards a very important characteristic of Infragistics controls, with very little coding, you can easily build enterprise level solutions.
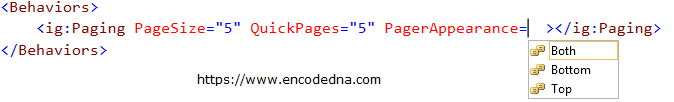
The paging behavior includes many useful properties such as, setting page size for displaying rows in a page (see example above), position of the pager on either top or bottom of the Grid.

Infragistics WebDataGrid Behaviors library provides many useful and unique properties. You can add these Behaviors by following a wizard while adding the controls on your web page.
Data Grid “ColumnResizing” Attribute
Talking about unique features, the ColumnResizing Attribute (or Behavior) is another gem in the crown. If you have worked with GridView controls, then you know that GridView does not support Column Resizing. You might end up adding a third party plug-in to make the GridView columns move.
<Behaviors>
<ig:ColumnResizing Enabled="true"></ig:ColumnResizing>
</Behaviors>You can simply add the ColumnResizing behavior to the Data Grid and set the Enabled property as true. This will allow your users to drag the columns margin to increase or decrease the width of each column according to their requirement.
If you are a web developer, I am sure you must be relieved by the idea that you do not a have write a single code (if you don’t want to) to make this thing work.
