
A date format is important as users in different regions practice different date formats. For example, here in India, we often use the format dd/mm/yy in a form and the format dd-mm-yy too is common among many users at this part of the world. There are many formats, which are practiced all over the world and here I am going to show you some formats that the jQuery Datepicker would support.
The default format however, is mm/dd/yy in case you do not explicitly change or define a different format. You can find out more about it here.
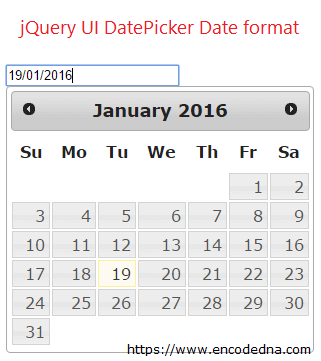
You can add an Input box of type text to your web page. Inside the script, you can define the date format according to your requirement.
In the script section, simply attach the input type text element to the datepicker() method.
<!DOCTYPE html>
<html>
<head>
<link href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/themes/base/jquery-ui.css" rel="stylesheet" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/jquery-ui.min.js"></script>
</head>
<body>
<div>
Date: <input type="text" id="tbDate" />
</div>
</body>
<script>
$(document).ready(function () {
$('input[id$=tbDate]').datepicker({});
});
</script>
</html>Since I have not mentioned any format explicitly yet, the above script will show you the default format, that is, mm/dd/yy. Let’s now see the other formats.
Must read: How to implement jQuery UI Datepicker Widget in your AngularJS Application
Date Format "dd-mm-yy"
$('input[id$=tbDate]').datepicker({
dateFormat: 'dd-mm-yy'
});After you select the date from the Datepicker, the format for the selected date would be for example 21-01-2015, the date followed by month and year.
Date Format "dd/mm/yy"
$('input[id$=tbDate]').datepicker({
dateFormat: 'dd/mm/yy'
});Output
21/01/2015
Date Format "mm/dd/yy"
$('input[id$=tbDate]').datepicker({
dateFormat: 'mm/dd/yy'
});Output
01/21/2015
Date Format "d M, y" (Short)
Only the M is capital (uppercase).
$('input[id$=tbDate]').datepicker({
dateFormat: 'd M, y'
});Output
21 Jan, 15
As you can see, it shows the year in 2 figures.
Date Format "d MM, y" (Medium)
This would show the month in full. See the output.
$('input[id$=tbDate]').datepicker({
dateFormat: 'd MM, y'
});Output
21 January, 15
Date Format "DD, d MM, yy" (Full)
This format is interesting as it even shows the day of the week, along with the date, month and year in full.
$('input[id$=tbDate]').datepicker({
dateFormat: 'DD, d MM, yy'
});Output
Wednesday, 21 January, 2015
Concatenate String with Date
This is another interesting date format (or feature), that you can use when you want to customize the date further. You can concatenate (or add) string or characters to the date, to make a sentence.
You may also like: How to bind jQuery DatePicker Control to Asp.Net Textbox Control
For example,
$('input[id$=tbDate]').datepicker({
dateFormat: "'Found the lost documents on' d 'of' MM 'in the year' yy"
});Output
Found the lost documents on 10 of February in the year 2015
