Syntax of .change() Method
$(selector).change(function)

The .change() method triggers a change event when the value inside the element changes. So, lets get on with the example.
Get changed Value from an Input Box
1) Using $('input') as Selector
Add an Input box inside the <body> tag. In my first example, I am going to assign value for selector (see the syntax) as $(input).
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<body>
<input type="text" id="t" value="" />
</body>
<script>
$(document).ready(function () {
$('input').change(function () {
alert(this.value);
});
});
</script>
</html>Since there is only one element, the ".change()" method will detect and alert any changes made inside the lone input box. However, this procedure (using 'input' as selector) may not produce a desired result if we have more than one input element. There is an alternative to this issue, that is using the "id" as Selector.
2) Using $('#id') as Selector
To distinguish between values inside many input boxes, it is always advisable to assign an id to every element. Now, if you add more input boxes, each with a unique id, then we can use $('#id') as the Selector to capture the changes made in all the input boxes.
<!doctype html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<p>This example captures any change inside each textbox using the id.</p>
<p>Name <input type="text" id="name" value="" /></p>
<p>Country <input type="text" id="country" value="" /></p>
</body>
<script>
$(document).ready(function () {
$('#name').change(function () {
alert($(this).attr('id') + ': ' + $(this).val());
});
$('#country').change(function () {
alert($(this).attr('id') + ': ' + $(this).val());
});
});
</script>
</html>Get Changed Value from <select> element
We often use the <select> element to add and display multiple values in the form of a drop down list. This element allows users to choose from a predefined list of values. They can choose either a single value or multiple values at a time.
In the above example, (using input box), we have used two different methods to capture the changes in an element. We can apply similar procedures to get the changed or selected values, that is, either using $('#element') as selector or the $('#id') as a selector.
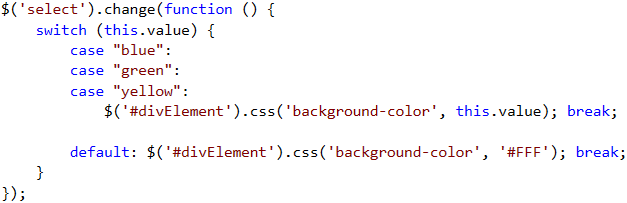
In this example, we have added a <select> element with three different colors, as options, and a <DIV> element. Selecting a value (color) from the list will trigger the .change() method and use the selected color to change the <DIV> elements background color.
<!doctype html>
<html>
<head>
<title>Get changed value from a SELECT element using jQuery .change() Method</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<select id="sel1" style="width:auto;">
<option>-Select a Value-</option>
<option value="blue">Blue</option>
<option value="green">Green</option>
<option value="yellow">Yellow</option>
</select><br />
<p id="divElement" style="width:100px;height:100px;"></p>
</body>
<script>
$(document).ready(function () {
$('#sel1').change(function () {
switch (this.value) {
case "blue":
case "green":
case "yellow":
$('#divElement').css('background-color', this.value); break;
default: $('#divElement').css('background-color', '#FFF'); break;
}
});
});
</script>
</html>Get Multiple Select Values on Change
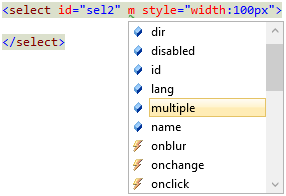
We can choose multiple values using the <select> element. All we have to do is add the “multiple” attribute to the <select> tag.

<!doctype html>
<html>
<head>
<title>Get Changed Value from Select Element using jQuery .change() Method</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<select id="sel2" multiple style="width:100px">
<option value="60">60</option>
<option value="80">80</option>
<option value="120">120</option>
</select>
</body>
<script>
$(document).ready(function () {
$('#sel2').change(function () {
var size = "";
$("#sel2 option:selected").each(function () {
size += $(this).val() + " ";
});
alert(size);
});
</script>
</html>We just saw (with examples), how using the jQuery .change() method you can easily capture changes in elements. I would also suggest you to try this method with other elements, such as a textarea. Definitely, a very useful method, since it allows us capture the values at the client side itself, and perform some validations before submitting the data.
