
First, let us see how the .clone() method works.
<input type='text' id='t1' placeholder='Enter some value' /> <input type='button' id='bt' value='Click to clone input box' /> <div id='cloned'></div>
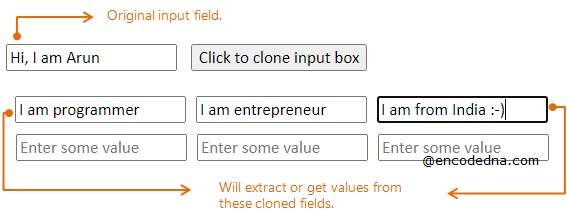
I have two input fields. The first is a textbox (where I’ll enter the value) and second is a button. The <div> is a container where I’ll add the cloned textboxes.
<script>
$(document).ready(function () {
$('#bt').on('click', function () {
$('#t1')
.clone(true, true)
.attr('id', 'cloned_t')
.appendTo('#cloned');
});
});
</script>This is important. The method .clone() takes two parameters and both are Boolean true (in our case). The true indicates that the cloned textboxes will have events, like any other input field. If you ignore the parameters or set it false, jQuery .clone() method will clone the input fields without any events and you cannot get the value from it. See this example.
Get value from Cloned Input fields in jQuery
Now, to retrieve or get the value from these dynamic (or cloned) textboxes, I’ll use jQuery .on('change') event, like this.
$('input').on('change', function () {
alert(this.value);
});