
First, we need to create an XML document with a list of data in it. The XML I am using for this example has a list of books. Save the file with a name "the-store.xml".
<?xml version="1.0"?>
<!-- Last edited by https://www.encodedna.com -->
<catalog>
<book>
<title>Computer Architecture</title>
</book>
<book>
<title>Advanced Composite Materials</title>
</book>
<book>
<title>Asp.Net 4 Blue Book</title>
</book>
<book>
<title>Strategies Unplugged</title>
</book>
<book>
<title>Teaching Science</title>
</book>
<book>
<title>Challenging Times</title>
</book>
<book>
<title>Circuit Bending</title>
</book>
<book>
<title>Popular Science</title>
</book>
<book>
<title>ADOBE Premiere</title>
</book>
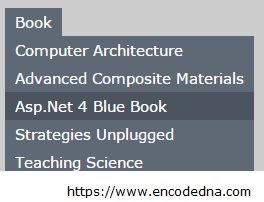
</catalog>One of the primary uses of HTML list item element is to create navigation menus or drop down menus. Therefore, the best use of these dynamically created <ul> and <li> is to create a simple drop down menu for navigation. The <book> tag in the XML document above will serve as the top menu and data in the <title> tag will serve as the sub menus, or the items in the drop down list.
In the markup section, I have added an unordered list or the <ul>, which will serve as a container to the remaining <li> and <ul> that we will create dynamically in the jQuery section. The CSS will create the drop down effect for the list item elements.
🚀 Learn how to make HTTP requests using async and await.
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<style>
ul {
list-style:none;
padding:0px;
margin:0px;
}
ul li {
display:block;
position:relative;
float:left;
border:none;
}
li ul {
display:none;
}
ul li a {
display:block;
transition:all linear 0.2s;
background:#000;
padding:5px 10px;
text-decoration:none;
white-space:nowrap;
color:#FFF;
background:#909EAB;
}
ul li a:hover {
background:#4B545F;
}
li:hover ul {
display:block;
position:absolute;
}
li:hover li {
float:none;
}
li:hover a {
background:#5F6975;
}
li:hover li a:hover {
background:#4B545F;
}
</style>
</head>
<body>
<ul id="menu"></ul>
</body>
<script>
$(document).ready(function () {
// THE TOP (HEADER) LIST ITEM.
var li = $('<li/>')
.appendTo('#menu');
$('<a />')
.text('Book')
.attr('href', '#')
.appendTo(li); // ADD THE TOP LIST TO THE HEADER (<ul>).
// CREATE THE SUB <ul>.
var sub_ul = $('<ul/>')
.appendTo(li);
// EXTRACT XML DATA.
$.ajax({
type: 'GET',
url: 'https://www.encodedna.com/library/library.xml',
dataType: 'xml',
success: function (xml) {
$(xml).find('List').each(function () {
// CREATE AND ADD SUB LIST ITEMS.
var sub_li = $('<li/>')
.appendTo(sub_ul);
title = $(this).find('BookName').text();
$('<a />')
.text(title)
.attr('href', 'https://www.encodedna.com')
.appendTo(sub_li);
});
}
});
});
</script>
</html>Please read the Point of Interest section of this article, if you think the article is too long. The idea is simple: to show you how to create HTML list item (<li>) elements dynamically using jQuery. I have added few more lines to it to explain how you could use it in your application. You may try to extract items for the list using various others methods, such as, as array or JSON etc.
