Last updated: 15th August 2024. Its an old article with old notification. Facebook notification has changed now. However, I have not changed the notification style.
Facebook, as we know is a popular site for hanging out and sharing your priced possessions (like pictures etc) with family and friends. Of course, you can do and lot more than just sharing pictures on Facebook. However, for web developers especially newbies, it’s an inspiration, a place to explore new idea and techniques. Here, I’ll show you how to create a Facebook style notifications window using jQuery and CSS.
I have made few changes in my example here. I am not using any images. However, I have added some animation using jQuery .animate() method and used CSS properties to design the notifications box and the top navigation bar.
It is just an example and the idea behind creating this example is to learn some basic animation and style using jQuery methods and CSS properties.
First, add the Google CDN for jQuery inside the <head> tag.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
Now let’s get on with the example and create the style first.
Add the below style tag within the <head> tag. It’s a basic design to create a Menu bar, a counter showing the notifications count and the Notification window. The window (with id #notifications) remains hidden.
<style>
ul {
display:block;
background:#45619D;
list-style:none;
margin:0;
padding:12px 10px;
height:21px;
}
ul li {
float:left;
font:13px helvetica;
font-weight:bold;
margin:3px 0;
}
ul li a {
color:#FFF;
text-decoration:none;
padding:6px 15px;
cursor:pointer;
}
ul li a:hover {
background:#425B90;
text-decoration:none;
cursor:pointer;
}
#noti_Container {
position:relative;
}
/* A CIRCLE LIKE BUTTON IN THE TOP MENU. */
#noti_Button {
width:22px;
height:22px;
line-height:22px;
border-radius:50%;
-moz-border-radius:50%;
-webkit-border-radius:50%;
background:#FFF;
margin:-3px 10px 0 10px;
cursor:pointer;
}
/* THE POPULAR RED NOTIFICATIONS COUNTER. */
#noti_Counter {
display:block;
position:absolute;
background:#E1141E;
color:#FFF;
font-size:12px;
font-weight:normal;
padding:1px 3px;
margin:-8px 0 0 25px;
border-radius:2px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
z-index:1;
}
/* THE NOTIFICAIONS WINDOW. THIS REMAINS HIDDEN WHEN THE PAGE LOADS. */
#notifications {
display:none;
width:430px;
position:absolute;
top:30px;
left:0;
background:#FFF;
border:solid 1px rgba(100, 100, 100, .20);
-webkit-box-shadow:0 3px 8px rgba(0, 0, 0, .20);
z-index: 0;
}
/* AN ARROW LIKE STRUCTURE JUST OVER THE NOTIFICATIONS WINDOW */
#notifications:before {
content: '';
display:block;
width:0;
height:0;
color:transparent;
border:10px solid #CCC;
border-color:transparent transparent #FFF;
margin-top:-20px;
margin-left:10px;
}
h3 {
display:block;
color:#333;
background:#FFF;
font-weight:bold;
font-size:13px;
padding:8px;
margin:0;
border-bottom:solid 1px rgba(100, 100, 100, .30);
}
.seeAll {
background:#F6F7F8;
padding:8px;
font-size:12px;
font-weight:bold;
border-top:solid 1px rgba(100, 100, 100, .30);
text-align:center;
}
.seeAll a {
color:#3b5998;
}
.seeAll a:hover {
background:#F6F7F8;
color:#3b5998;
text-decoration:underline;
}
</style>Create a menu that will rest on the top of the page. For notifications window, I have added a <div> element with id notifications. It remains hidden when the page loads. See the style above for this element. It remains inside the <li> tag with id noti_Container, which serves as a parent container.
<body style="margin:0;padding:0;">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Find Friends</a></li>
<li id="noti_Container">
<div id="noti_Counter"></div> <!--SHOW NOTIFICATIONS COUNT.-->
<!--A CIRCLE LIKE BUTTON TO DISPLAY NOTIFICATION DROPDOWN.-->
<div id="noti_Button"></div>
<!--THE NOTIFICAIONS DROPDOWN BOX.-->
<div id="notifications">
<h3>Notifications</h3>
<div style="height:300px;"></div>
<div class="seeAll"><a href="#">See All</a></div>
</div>
</li>
<li><a href="#">Messages</a></li>
</ul>
</div>
</body>Inside the noti_Container <li> list, I have also added two more <div> elements, one each to display a counter (the small red counter on top) for notifications count and another DIV than serves as a button, but looks like Circle. When you click the button, it will show the Notifications window popping up.
The red counter element (id = "noti_Counter") get the numbers dynamically in the script section of this example. You can assign the numbers by extracting data from a remote data source such as, SQL Server or XML using Ajax. However, I am using a static figure for the example.
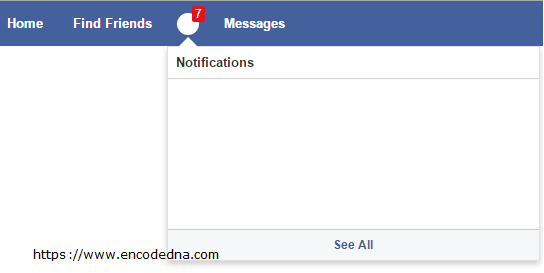
When the page loads, the noti_Counter element is assigned with a static figure of 7 and it animatedly scrolls down and rest over the notifications icon (a circle here) on the menu bar. See this demo.
<script>
$(document).ready(function () {
// ANIMATEDLY DISPLAY THE NOTIFICATION COUNTER.
$('#noti_Counter')
.css({ opacity: 0 })
.text('7') // ADD DYNAMIC VALUE (YOU CAN EXTRACT DATA FROM DATABASE OR XML).
.css({ top: '-10px' })
.animate({ top: '-2px', opacity: 1 }, 500);
$('#noti_Button').click(function () {
// TOGGLE (SHOW OR HIDE) NOTIFICATION WINDOW.
$('#notifications').fadeToggle('fast', 'linear', function () {
if ($('#notifications').is(':hidden')) {
$('#noti_Button').css('background-color', '#2E467C');
}
// CHANGE BACKGROUND COLOR OF THE BUTTON.
else $('#noti_Button').css('background-color', '#FFF');
});
$('#noti_Counter').fadeOut('slow'); // HIDE THE COUNTER.
return false;
});
// HIDE NOTIFICATIONS WHEN CLICKED ANYWHERE ON THE PAGE.
$(document).click(function () {
$('#notifications').hide();
// CHECK IF NOTIFICATION COUNTER IS HIDDEN.
if ($('#noti_Counter').is(':hidden')) {
// CHANGE BACKGROUND COLOR OF THE BUTTON.
$('#noti_Button').css('background-color', '#2E467C');
}
});
$('#notifications').click(function () {
return false; // DO NOTHING WHEN CONTAINER IS CLICKED.
});
});
</html>Its just an example to show how you can mimic a popular design to learn some basic jQuery methods and CSS properties. The notifications window is empty. You can add dynamic data to it to make look more realistic. I have tried to make it look slightly different with animations and you too can experiment with new ideas and implement it your application.
