
So, here's the code.
The Markup
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> </head> <body> <!--the file input element--> <p><input type="file" id="file" multiple accept="image/*" /></p> <p id="fp"></p> <!--show image dimensions (details) here...--> </body>
The Script
<script> let fileName, fileExtension, fileSize, fileType, dateModified; $(document).ready(function () { $('#file').change(function () { if (this.files.length > 0) { $.each(this.files, function (index, value) { fileName = value.name; fileExtension = fileName.replace(/^.*\./, ''); get_image_dimensions(value); // get image dimensions. }) } }); const get_image_dimensions = (file) => { let reader = new FileReader(); // create a file reader instance. reader.onload = function (e) { let img = new Image(); img.src = e.target.result; img.onload = function () { var w = this.width; var h = this.height; document.getElementById('fp').innerHTML = document.getElementById('fp').innerHTML + '<br /> ' + 'Name: <b>' + file.name + '</b> <br />' + 'File Extension: <b>' + fileExtension + '</b> <br />' + 'Size: <b>' + Math.round((file.size / 1024)) + '</b> KB <br />' + 'Width: <b>' + w + '</b> <br />' + 'Height: <b>' + h + '</b> <br />' + 'Type: <b>' + file.type + '</b> <br />' + 'Last Modified: <b>' + file.lastModifiedDate + '</b> <br />'; } }; reader.readAsDataURL(file); } }); </script> </html>
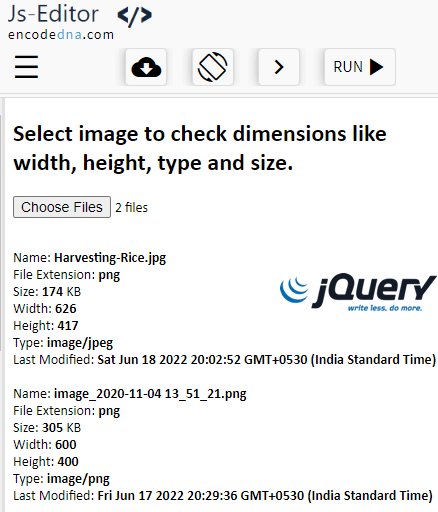
You can select multiple image files. When you have selected the files, it will loop through each image file and check its details. The details include, image width, height, type and size.
Now, here's a Similar example:ing JavaScript.
Once you get the image dimensions, you do some checks (at the client size) like wheather the file size and type is ok to upload. And when satisfied, you can upload the images into the server.
I have used this method in one of the tools that I have designed and its still useful and relavent.
By the way, you can even do this using plain old JavaScript. Check this out.
