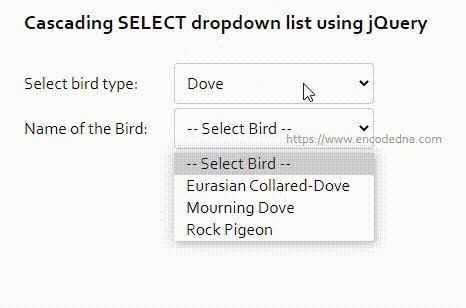
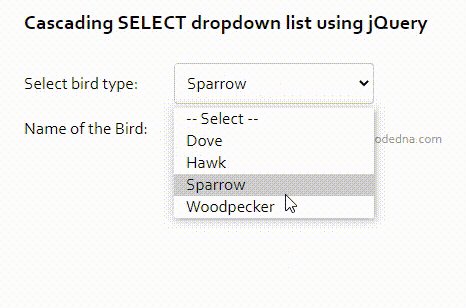
Now, see the image below.

I have two SELECT dropdown lists. The first dropdown is populated with data (a list of unique Bird Type) extracted from an external JSON file. The second SELECT element is the dependent or the cascading dropdown list, is filled with data (list of Bird names) based on a value (Bird type) selected from the first SELECT element. So, if you select Dove (which is a type of bird) from the first dropdown, the second dropdown is populated with a list of birds (with names) of the type Dove.
I’ll show you this is done using jQuery and little bit of Ajax. It’s a simple trick. So, let’s see the example.
First, create a JSON file and fill it with some data. I have named the json file Birds.json. You can find it here. It has three nodes. The ID, Name and Type.
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<p>
<select id='sel'>
<option value=''>-- Select --</option>
</select>
</p>
<p>
<select id='sel1'>
<option value=''>-- Select --</option>
</select>
</p>
</body><script> $(document).ready(function () { let arrData = []; // Fill the first dropdown with data. $.getJSON('birds.json', function (data) { let arr_bird_type = []; $.each(data, function (index, value) { arr_bird_type.push(value.Type); arrData = data; }); // Remove duplicates. We want unique bird types. arr_bird_type = Array.from(new Set (arr_bird_type)); // ref (https://www.encodedna.com/javascript/remove-duplicates-in-javascript-array-using-es6-set-and-from.htm) // Fill the first dropdown with unique bird types. $.each(arr_bird_type, function (index, value) { $('#sel').append('<option value="' + value + '">' + value + '</option>'); }); }); $('#sel').change(function () { let type = this.options[this.selectedIndex].value; let filterData = arrData.filter(function(value) { return value.Type === type; }); $('#sel1') .empty() .append('<option value=""> -- Select Bird -- </option>'); $.each(filterData, function (index, value) { // Now, fill the second dropdown list with bird names. $('#sel1').append('<option value="' + value.ID + '">' + value.Name + '</option>'); }); }); }); </script>
👉 Do you know: In the above example, I am using the .empty() method to clear all the options inside the SELECT element ($('#sel1').empty()).
But, you can also use the .remove() method in jQuery to do the same. However, there's a difference between the .empty() method and .remove() method. Do you know the difference? Check out this article. 
Ok, lets get on with the example.
What am I doing in the code?
The $.getJSON() method sends an HTTP request for data. The parameter in the method is the URL of the JSON file. Once data is extracted, I am storing it into two arrays. The first array arr_bird_type has distinct or unique bird types. Since, the Bird types are repeated multiple times in the JSON file, I am removing the duplicates using Array Set and From() function. Then, I am using the unique values to populate the first SELECT dropdown list.
$.each(arr_bird_type, function (index, value) {
$('#sel').append('<option value="' + value + '">' + value + '</option>');
});The cascading SELECT dropdown list however, is populated with data filtered from the second array arrData [].
let filterData = arrData.filter(function(value) {
return value.Type === type;});I am not making any separate HTTP request for the cascading SELECT element. It’s just an array that is providing data to it. That's the trick.
