
1) Using maxlength attribute
The maxlength attribute specifies the maximum number of characters allowed in an input element like the <textarea>. For example,
<textarea id="tArea" cols="50" maxlength="20"></textarea>
This is simple. It also prevents entering characters more than the specified number even if you copy and paste some value in the input box. You don’t need a script to do this. I have tested it using many browsers, including IE 10. It worked nicely.
Or, use a textbox with the attribute like this.
<input id="txt" type="text" maxlength="20" placeholder="Enter some value">
However, you’ll have to elaborate the "placeholder" value like, "Enter some value (max. 20 chars limit)" etc., to make it very specific so that the user who is typing in knows the character limit. Or, you can add a <label> element to specify the character limit.
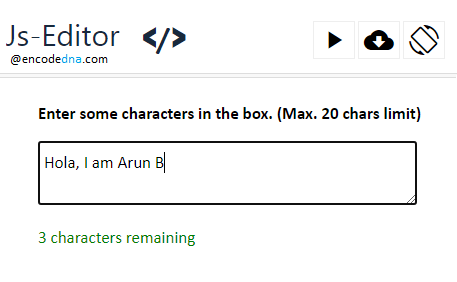
2) Using JavaScript to Limit Character input
We can make the process a little more dynamic, like showing a character counter using a JavaScript code. That is, we can limit the character input, at the same time show a counter, like number of characters remaining, while entering values in the <textarea> element.
<!doctype html>
<html>
<body>
<h3>
Enter some characters in the box. (Max. 20 chars limit)
</h3>
<div>
<textarea id="tArea" cols="50"
oninput="limitChar(this)" maxlength="20"></textarea>
<p id="charCounter">20 Characters limit</p>
</div>
</body>
<script>
let limitChar = (element) => {
const maxChar = 20;
let ele = document.getElementById(element.id);
let charLen = ele.value.length;
let p = document.getElementById('charCounter');
p.innerHTML = maxChar - charLen + ' characters remaining';
if (charLen > maxChar)
{
ele.value = ele.value.substring(0, maxChar);
p.innerHTML = 0 + ' characters remaining';
}
}
// THIS SCRIPT WILL WORK IN IE 10.
// function limitChar(element)
// {
// var maxChar = 20;
// var ele = document.getElementById(element.id);
// var charLen = ele.value.length;
// var p = document.getElementById('charCounter');
// p.innerHTML = maxChar - charLen + ' characters remaining';
// if (charLen > maxChar)
// {
// ele.value = ele.value.substring(0, maxChar);
// p.innerHTML = 0 + ' characters remaining';
// }
// }
</script>
</html>There’s nothing much to explain. The character limit is specified in a variable or a constant. The length of the text in a <textarea> is compared with the constant value 20.
