I recently used this method to update this demo page, where I have a <pre> element with data in JSON format and I wanted to read the data in my JavaScript code. However, to read the data from the element, which is a string, I had to convert the string first to a JSON object.
Here’s how I did it.
<html>
<head>
<title>Convert JSON String to JSON Object in JavaScript</title>
</head>
<body>
<pre id="jsonData"
style="border:solid 1px #CCC;padding:0 5px;">
[
{
"ID": "001",
"Name": "Eurasian Collared-Dove",
"Type": "Dove",
"Scientific Name": "Streptopelia"
},
{
"ID": "002",
"Name": "Bald Eagle",
"Type": "Hawk",
"Scientific Name": "Haliaeetus leucocephalus"
},
{
"ID": "003",
"Name": "Cooper's Hawk",
"Type": "Hawk",
"Scientific Name": "Accipiter cooperii"
}
]
</pre>
<p>
<input type="button" id="btClick" value="String to JSON" onclick="str2json()" />
</p>
<p>Note: See the output in your browsers console window!</p>
</body>
<script>
function str2json() {
var str = document.getElementById('jsonData').innerHTML;
var jsonObj = JSON.parse(str);
console.log(jsonObj);
}
</script>
</html>📋The data inside the <pre> element is in JSON format (a string). Using the innerHTML property, I am extracting the data from the element and storing it in a string variable.
👉 How to convert data in JSON file to an array using JavaScript or jQuery 
To use the data that I have extracted from the <pre> element, I have to convert it into a JSON object. So, I am using the method JSON.parse(). The parameter inside the method has the string data.
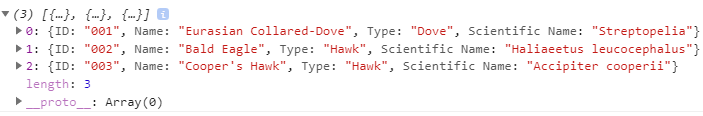
When you run above code, the console window will show an output like this …

The method has converted the JSON string to a JSON object.
👉 How to use async and await to read data from an External JSON file 
Now you can use the object’s data for a variety of purposes, such as, convert the JSON data to an HTML table or populate a SELECT dropdown list with the JSON, etc.
Run a simple for loop to read the data inside the object. For example, if I want to parse (or read) the Name in the JSON, then I’ll do this,
for (i = 0; i < jsonObj.length; i++) {
console.log(jsonObj[i].Name);
}📋Similarly, you can read other values in the JSON object.
Remember: The string must be in a correct JSON format. Or else, it will throw an error. JSON.parse() method does allow trailing commas (a string or a text that ends with a comma). The below string will throw an error, since it has , (comma) at the end.
"Scientific Name": "Haliaeetus leucocephalus",
