It’s a very common scenario. Let’s say I have a DatePicker control on my web page. Whenever a user selects a date from the DatePicker, it would call a JavaScript function that will get the first and last day (day in words) of the month.
For the DatePicker, I would prefer using HTML5 input type date. This is a very useful control. However, I recommend you please check browser capabilities of this element. In-addition, check the below Related link to know more about the HTML5 input type date.
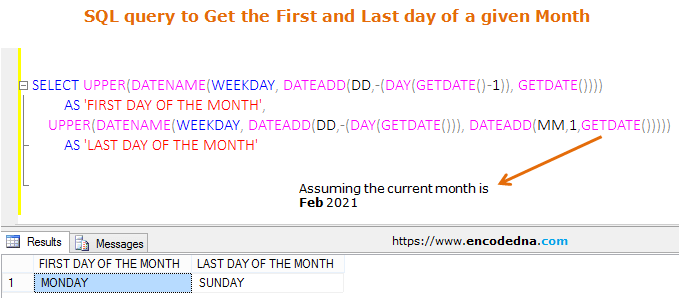
👉 Do you know you can get the first and last day of a month or date in SQL Server? Yes you can and its very simple. Check this post. 
The onmouseout event of the input type element will call a user defined function getTheDay() written in the <script> section.
<!DOCTYPE html>
<html>
<head>
<title>Get The First and Last Day of a Given Month</title>
</head>
<body>
Select a Date: <input type="date" id="theDate" onmouseout="getTheDays()" />
<p>First Day of the Month: <label id="fday"></label></p>
<p>Last Day of the Month: <label id="lday"></label></p>
</body>
<script>
function getTheDays() {
// THE DATE OBJECT.
var dt = new Date(document.getElementById('theDate').value);
// GET THE MONTH AND YEAR OF THE SELECTED DATE.
var month = dt.getMonth(),
year = dt.getFullYear();
// GET THE FIRST AND LAST DATE OF THE MONTH.
var FirstDay = new Date(year, month, 1);
var LastDay = new Date(year, month + 1, 0);
// FINALLY, GET THE DAY.
var weekday = new Array();
weekday[0] = "Sunday";
weekday[1] = "Monday";
weekday[2] = "Tuesday";
weekday[3] = "Wednesday";
weekday[4] = "Thursday";
weekday[5] = "Friday";
weekday[6] = "Saturday";
if (typeof weekday[FirstDay.getDay()] != 'undefined') { // CHECK FOR 'undefined'.
document.getElementById('fday').innerHTML = weekday[FirstDay.getDay()] +
' (' + FirstDay.toDateString('dd/mon/yyyy') + ')';
document.getElementById('lday').innerHTML = weekday[LastDay.getDay()] +
' (' + LastDay.toDateString('dd/mon/yyyy') + ')'; ;
}
else {
document.getElementById('fday').innerHTML = '';
document.getElementById('lday').innerHTML = '';
}
}
</script>
</html>The above script has 3 JavaScript date functions. I am first creating an object of the Date() method. Instantiating the Date() method with new keyword will ensure that it is a date function (not a string) and I’ll have access to all the methods and properties it has.
JavaScript getFullYear() and getMonth Methods
Next, I need the month and year for the selected date, so I can calculate the first and last day of the month. Method getFullYear() will return a four digit year for the selected date. The method getMonth() will return a value between 0 and 11 for month.
Once I got the month and year for selected date, I now need to get the first and last day of the month. Again I am using the Date() method twice to get the desired result.
var FirstDay = new Date(year, month, 1); var LastDay = new Date(year, month + 1, 0);
In both the above methods, I am passing 3 parameters each, and the first 2 are year and month. The third parameter in the first method indicates the day (day one), and it will return the first day of the month.
The second method is slightly tricky. I have assigned + 1 to the month and 0 for the day. This will return the last day of the month. For example, if you select a date for the month of May, adding + 1 would return 5, that is, June. However, adding 0 for the day would return 4, since there is no 0 day for the month of June.
JavaScript getDay() Method
Finally, we’ll get the days (in words) from the first and last date. To do this I am using JavaScript getDay() method. This method will return the “day” (starting Zero) of the week for the selected date. However, it returns a number and I need to convert the number (for days) in words. Therefore, I have declared an array and stored the weekdays in it. Since the getDay() method returns number starting with 0 for Sunday and so on, I have added values to array starting with Sunday.
That’s it. Don’t forget to check the demo. Thanks for reading. 🙂
JavaScript functions you must know!
1) ES6 map() function Example: The map() function creates a new array from another array. It uses the same elements from the parent array and creates a new array of elements by calling a function.
2) JavaScript filter() method: Learn about the filter() method in JavaScript and find out why this method is more effective and useful than other methods.
3) JavaScript setInterval() method: The JavaScript setInterval() method calls a function or executes a code repeatedly at specified time intervals.
