image
For example, here’s an Excel shortcut key, which is wrapped inside the <kbd> tag.
<kbd>Ctrl</kbd> + <kbd>F1</kbd>
When you execute it on a browser, it shows something like this.
Ctrl + F1
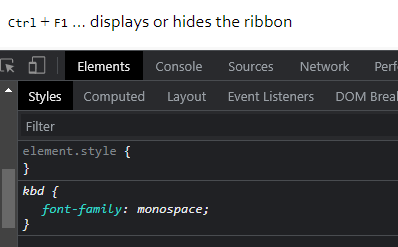
Its just plain text. If you right click the tags, you can see the default font associated with it, in your browser’s dev window. That’s the default style it has.
image
Now, let’s style it to make it look more like shortcut keys. You can overwrite the default styling. You can "specify" a different font name etc.
<!DOCTYPE html> <html> <head> <style> kbd { border: 1px solid #099; border-radius: 5px; padding: 5px; font-size: 15px; } </style> </head> <body> <kbd>Ctrl</kbd> + <kbd>F1</kbd> </body> </html>
The <kdb> tag is a semantic element.
Although I have used other HTML tags like <code>, <span> etc. to do the same. The <kdb> is more meaningful. The browsers now understand well that it’s a keyboard tag.
Browser Support:
Chrome - Yes | Edge - Yes | FireFox - Yes | Opera - Yes
