
Download GridViewScroll Zip
Before you start designing your web page using the GridView control, first download the zip that contains the necessary script and styles that you would require freezing the header.
Download: GridViewScroll with jQuery
Once you have downloaded the zip and extracted it, copy the folder in the root directory of your project (or any other folder). Remember, you will have to add the JS and CSS files inside the <head> tag of your web page.
Along with it, you will have to add jQuery library with jQuery UI in the project. The order at which the jQuery library and UI is added in this example is important. First, add the library, followed by the UI.
<!DOCTYPE html>
<html>
<head>
<title>GridViewScroll Plugin with jQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.1/jquery-ui.min.js"></script>
<script src="GridViewScroll/gridviewscroll.min.js"></script>
<link href="GridViewScroll/GridviewScroll.css" rel="stylesheet" />
<%--GRIDVIEW STYLE.--%>
<style>
.Grid {
width:auto;
margin:5px 0 10px 0;
background-color:#FFF;
}
.Grid td, a {
padding:2px;
border:solid 1px #C1C1C1;
color:#333;
text-align:left;
}
.Grid th {
padding:3px;color:#FFF;
background:#424242;
border-left:solid 1px #525252;
text-align:center;
}
a {
position:relative;
top:10px;
color:#1464F4;
}
span {
position:relative;
top:10px;
color:#000;
font-weight:bold;
}
</style>
</head>
<body>
<form runat="server">
<div>
<div>
<asp:GridView ID="GridView1" runat="server"
CssClass="Grid"
AllowPaging="True"
PageSize="15"
AutoGenerateColumns="False"
DataKeyNames="CountryCode"
DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="CountryCode" HeaderText="CountryCode"
ReadOnly="True" SortExpression="CountryCode" />
<asp:BoundField DataField="CountryName" HeaderText="CountryName"
SortExpression="CountryName" />
<asp:BoundField DataField="CountryShortName" HeaderText="CountryShortName"
SortExpression="CountryShortName" />
<asp:BoundField DataField="Nationality" HeaderText="Nationality"
SortExpression="Nationality" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:DNAConnectionString %>"
SelectCommand="SELECT [CountryCode], [CountryName], [CountryShortName], [Nationality] FROM [Country]">
</asp:SqlDataSource>
</div>
</div>
</form>
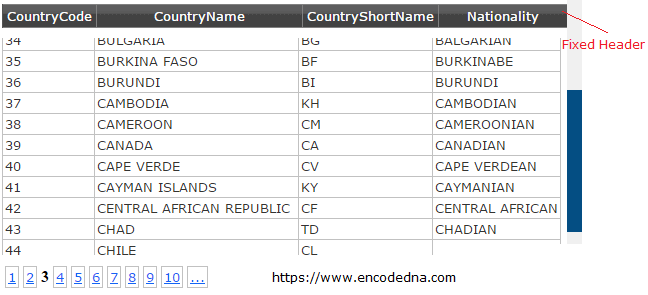
</body>I have added the GridView on my web page and hooked it with a SqlDataSource control to populate data to the grid. It is one of the simplest ways to bind a database table to the GridView.
The script is very simple. All you have to do it bind the GridView with a method called .gridviewScroll(). Within it, you can define the properties that you would need to customize the grid according to your requirement.
<script>
$(document).ready(function () {
$('#GridView1').gridviewScroll({
width: 580,
height: 265,
barcolor: '#044E83'
});
});
</script>The properties are optional; in fact, when you add the method to the grid (without even defining any property) and run the application, you will see the header remains where it is when you scroll down or up the grid.
I have set three properties, the width and height along with color of the scroll bar.
Add Arrows to the GridView Scroll Bar
You can add more properties to the method. After you have downloaded and extracted the zip, you will see an Images folder with four arrow images. You can add these arrows to the GridView through the script.
$(document).ready(function () {
$('#GridView1').gridviewScroll({
width: 580,
height: 265,
barcolor: '#044E83',
arrowsize: 30,
varrowtopimg: "GridViewScroll/Images/arrowvt.png",
varrowbottomimg: "GridViewScroll/Images/arrowvb.png",
harrowleftimg: "GridViewScroll/Images/arrowhl.png",
harrowrightimg: "GridViewScroll/Images/arrowhr.png",
});
});Add each property separated by a comma. To show arrows to the grid’s scroll bar, I have set the arrowsize and added the arrows. You can adjust the arrow size by defining another value or remove images that might think, is not necessary.
This is a very simple plug-in to play with and it has many other features that you can explore and add in your project that uses a GridView control. You can check some cool demos here. In-addition to the demo link, you will find an HTML demo file inside the zip. It has an example that would help beginners to understand how to start using the plug-in their project.
