
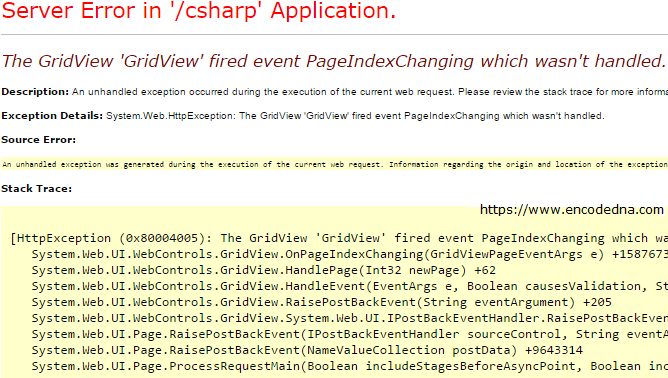
Why it happened?
It’s not unusual. It happened because, while adding the GridView control on your webpage, you have set the AllowPaging property as true and have assigned a PageSize. For example,
AllowPaging PageSize="5"
And in a rush, you have written the code behind procedure to connect the GridView with a database object (table etc.) and have run the application. Everything works fine until you click the navigation or pager link button to view the next GridView page.
Solution
The error occurred "since you are not" handling the PageIndexChanging event. That is you have to set the PageIndexChanging event in your design mode.
The correct procedure is to add the PageIndexChanging event immediately after adding attributes like AllowPaging and PageSize. Here is it …
AllowPaging PageSize="5"
OnPageIndexChanging="GridView_PageIndexChanging">Next, add the event handler in your code behind procedure.
protected void GridView_PageIndexChanging(object sender, System.Web.UI.WebControls.GridViewPageEventArgs e) { GridView.PageIndex = e.NewPageIndex; // GRIDVIEW PAGING. BindGridView(); // CALL YOU METHOD TO LOAD DATA TO THE GRIDVIEW OR DO OTHER STUFF. }
This is the correct procedure.
Here you can learn more about this event: GridView.PageIndexChanging Event
Hope this fixes the error.
