Here, in this article I am going to show you how to count the total number of rows in a GridView control using jQuery length property.
The length property returns the number of elements in an object. This property is relatively faster than jQuery size() method. However, the size() method is depreciated as of jQuery 1.8 version. You can read about this here.
Syntax length
$(selector).length

First, we will add GridView control on our web page and add few rows in it. For this example to work, I am using SqlDataSource to set connection to a database and hook it with a table called Books.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
</head>
<body>
<div>
<asp:GridView ID="grdBooks"
runat="server"
AutoGenerateColumns="False"
DataKeyNames="BookID"
DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="BookID" HeaderText="BookID" InsertVisible="False"
ReadOnly="True" SortExpression="BookID" />
<asp:BoundField DataField="BookName" HeaderText="BookName"
SortExpression="BookName" />
<asp:BoundField DataField="Category" HeaderText="Category"
SortExpression="Category" />
<asp:BoundField DataField="Price" HeaderText="Price" SortExpression="Price" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:DNA_CLASSIFIEDConnectionString %>"
SelectCommand="SELECT [BookID], [BookName], [Category], [Price] FROM [Books]">
</asp:SqlDataSource>
<input type="button" id="btCount" value="Show Row Count" />
<p><label id="lbl_RowCount"></label></p>
</div>
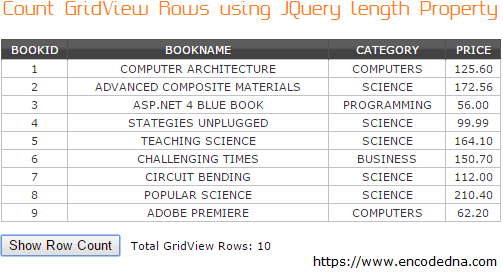
</body>Run the application and you will see the GridView showing all the rows on your browser. I have also added two more controls. One is a button and the other is a label control. The button click event will count the number rows using jQuery and display the total count on the label.
However, before writing the script, let us first check source of the GridView control on our browser. To view the source, move the mouse over the GridView and right click the mouse. Find view page source and click it.
Find the id grdBooks (or whatever id you have set) in the view-source page. See, how the GridView looks. It has produced an HTML table with the id we have set. It also has rows and columns defined using <tr>, <td> and <th>. If you know basic HTML, then you know these are <table> tags. Now, we know how it looks.
Let now see the jQuery script, which will count the GridView rows. There are two ways to get the desired result. The first method is using the GridView id and second is using the ClientID property.
The Script Using GridView id
<script>
$('#btCount').click(function () {
$('#lbl_RowCount').text('Total GridView Rows: ' + $('#grdBooks tr').length);
});
</script>All we need to do is get the GridView id to count the total number of rows using jQuery length property. As I said, the “length” property returns the number of elements in an object. Here, in our example the object is the GridView and the element are its rows, that it, tr.
Using Asp.Net “CliendID” Property
Asp.Net automatically generates identification using ClientID property for each control. We can use the ClientID property for getting the total count of the GridView control. Therefore, let us add the ClientID inside the script and see the result.
<script>
$('#btCount').click(function () {
$('#lbl_RowCount').text('Total GridView Rows: ' + $("#<%=grdBooks.ClientID %> tr").length);
});
</script>The output will be the same as the above script.
I am sure you will benefit from the above scripts. You can use the length property with the <table> element, to get the total row count of the table. The process is as similar as the one we just saw in this article.
