Let us assume, I have two DIV elements with positions set to absolute and relative.
<head>
<style>
* { margin: 5px; }
div {
background-color: #ccc;
width: 100px;
height: 100px;
padding: 20px;
border: solid 1px #000;
}
.div1 {
position: absolute;
top: 0;
left: 0;
}
.div2 {
color: #fff;
position: relative;
top: 70px;
left: 20px;
}
</style>
</head>
<body>
<div class="div1">
content inside 1st DIV element
</div>
<div class="div2">content inside 2nd DIV element</div>
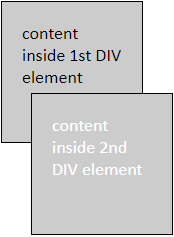
</body>See the output (image).
image
(2nd DIV overlapping the 1st)
What is happening here?
The 2nd DIV clearly overlaps the 1st DIV. This is normal. As I have defined two dimensions, that is, top and left property (or, the x-axis and y-axis).
Now, I want to prevent the 2nd DIV from overlapping the first one. The 1st DIV should appear on top. There is a 3rd dimension or the z-axis that defines the order in which the elements will be placed.
Prevent Overlapping Using z-index Property
Here’s how the z-index property can prevent the 2nd DIV from overlapping the 1st.
There are two ways I can use the z-index property in this case.
1st method, I’ll assign z-index property to the first DIV with a value as "1".
<head>
<style>
* { margin: 5px; font: 18px Calibri; }
div {
background-color: #ccc;
width: 100px; height: 100px;
padding: 20px;
border: solid 1px #000;
}
.div1 {
position: absolute;
top: 50px;
left: 0;
z-index: 1; /* set value to 0 and see what happens */
}
.div2 {
position: relative;
color: #fff;
top: 110px;
left: 20px;
}
</style>
</head>
<body>
<div class="div1">
content inside 1st DIV element
</div>
<div class="div2">content inside 2nd DIV element</div>
</body>2nd method, I’ll assign z-index property of the second DIV with a value as "-1". The z-index of the 1st DIV is default (auto or zero). Since I am not defining any z-index to the 1st element.
<head>
<style>
div {
background-color: #ccc;
width: 100px; height: 100px;
padding: 20px;
border: solid 1px #000;
}
.div1 {
position: absolute;
top: 0;
left: 0;
}
.div2 {
color: #fff;
position: relative;
top: 70px;
left: 20px;
z-index: -1;
}
</style>
</head>
<body>
<div class="div1">
content inside 1st DIV element
</div>
<div class="div2">content inside 2nd DIV element</div>
</body>Prevent text Overlapping using white-space: normal
Here’s another scenario. Its slightly different from the above example that I have explained using z-index.
Let us assume I have two <div> elements, floating left. Both elements have fixed a width (the height is auto).
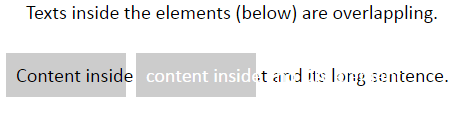
It also has white-space property with nowrap. This results in overlapping of texts inside the elements.
<head>
<style>
div {
background-color: #ccc;
width: 100px;
padding: 10px;
white-space: nowrap;
float: left;
margin: 5px;
}
.div2 {
color: #fff;
}
</style>
</head>
<body>
<div class="div1">
Content inside 1st DIV element and its long sentence.
</div>
<div class="div2">content inside 2nd DIV element</div>
</body>See the output. The texts inside the DIV element are overlapping.
image
Solution: Change white-space property to normal. Like this,
div {
background-color: #ccc;
width: 100px;
padding: 2px;
white-space: normal;
float: left;
}
