
Using placeholder Attribute in a textbox
This is how you add the placeholder attribute to an input box of type text.
<input type='text' id='name' placeholder='Enter your name' />
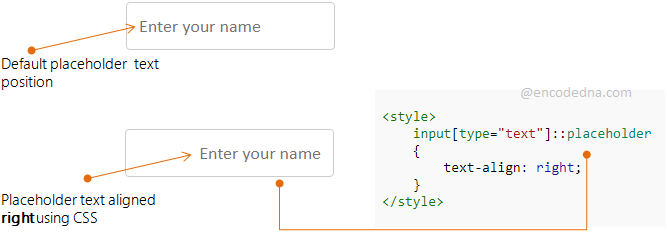
If you see the output, the placeholder text is by default left aligned. (See the above image)
CSS ::placeholder Selector
You can align the placeholder text (right, left or center) using CSS ::placeholder selector property.
<!DOCTYPE html>
<html>
<head>
<style>
input[type='text']::placeholder
{
text-align: right; /* for Chrome, Firefox, Opera */
}
:-ms-input-placeholder
{
text-align: right; /* for IE 10-11 */
}
::-webkit-input-placeholder
{
text-align: right; /* for IE Edge */
}
</style>
</head>
<body>
<input type='text' id='emailid' placeholder='Enter your name' />
</body>
</html>Syntax
::placeholder
{
… some css styles here.
}
Now, I’ll extent the above example and use the ::placeholder selector to align placeholder text at the center of the input box.
<style>
input[type='text']::placeholder
{
text-align: center; /* for Chrome, Firefox, Opera */
}
:-ms-input-placeholder
{
text-align: center; /* for IE 10-11 */
}
::-webkit-input-placeholder
{
text-align: center; /* for IE Edge */
}
</style>
<input type='text' id='name' placeholder='Enter your name' />See how I have used the ::placeholder selector property inside the <style> tag. Since, the input box is of type text, I have used the type as text.
input[type='text']::placeholder { }
You can change the type to other values. For example, if the input type is email, then the CSS should be,
input[type='email']::placeholder
{
text-align: right;
}
Here's an example.
<style>
input[type='email']::placeholder
{
text-align: right; /* for Chrome, Firefox, Opera */
}
input[type='email']:-ms-input-placeholder
{
text-align: right; /* for IE 10-11 */
}
input[type='email']::-ms-input-placeholder
{
text-align: right; /* for IE Edge */
}
</style>
<input type='email' id='emailid' placeholder='Enter Email ID' />Browser Compatibility
• IE 10 - Yes it worked
• Firefox 62+ - Yes it worked
• Chrome (any) - Yes it worked
• Opera 56+ - Yes it worked
