• I’ll use CSS to design the dropdown menu with the submenu. The menus will be exposed or displayed when we hover over the menus.
• I’ll use jQuery to extract data from a JSON file using a URL. The data will be used to create the menu and submenu. The file is located in a remote server.
You can also do this using plain old JavaScript.
So, let’s get on with the example.
Check this link to see the JSON data. I am using this data to create ULs and LIs for the menus and submenu.
I have added a <ul> tag (parent element) inside the <body> tag. In addition, using a jQuery script, I’ll add more <li> and <ul> tags dynamically using data from the JSON file.
The CSS or the style is important to give it a cool dropdown effect.
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <style> ul { list-style: none; padding: 0px; margin: 0px; } ul li { display: block; position: relative; float: left; } a { display: block; transition: all linear 0.2s; padding: 7px 15px; text-decoration: none; white-space: nowrap; color: #fff; background-color: #909eab; font-size: 18px; } a:hover { background-color: #4b545f; } ul ul { display: none; position: absolute; } ul li:hover > ul { display:inherit; } ul ul li { width: 200px; float: none; display: list-item; position: relative; } ul ul ul { position: relative; top: -36px; left: 200px; float: right; } </style> </head> <body> <p>Hover mouse over the block to show dropdown menu.</p> <ul id="menu1"></ul> </body> </html>
At this stage, the page is empty. Since we haven’t created or added the elements for the menus. So let’s add the elements.
<script> $(document).ready(function () { // Top (header) list item. let li = $('<li/>').appendTo('#menu1'); $('<a />') .text('Birds') .attr('href', '#') .appendTo(li); // add the header (<ul>). // Create sub ul. let sub_ul = $('<ul/>').appendTo(li); // get data to create ul and li elements for menu and submenu. let arrData = []; $.getJSON('../../library/birds.json', function (data) { let typeOfBirds = []; $.each(data, function (index, value) { typeOfBirds.push(value.Type); arrData = data; }); // Remove duplicates from the array, because we want unique types. typeOfBirds = Array.from(new Set (typeOfBirds)); $.each(typeOfBirds, function (index, value) { // Create and add sub list items. let sub_li = $('<li/>').appendTo(sub_ul); $('<a />') .text(value + ' + ') .attr('href', '#') .appendTo(sub_li); $.each<(arrData, function (i, v) { if (v.Type === value) { // Create sub ul. let sub_sub_ul = $('<ul/>').appendTo(sub_li); let sub_sub_li = $('<li/>').appendTo(sub_sub_ul); $('<a />') .text(v.Name) .attr('href', '#') .appendTo(sub_sub_li); } }); }); }); }); </script>
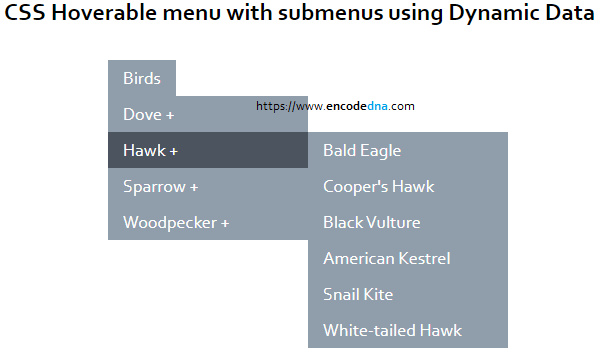
This is how it should look. Nice and simple.
image