At this moment, I don’t want to speculate on the effects or penalties, in terms of search rankings, it would impose on a site. We will obviously know about it in the near future. However, Google insists that you double-check your site(s) to confirm that every page is fit for displaying on a small device, such as a smart phone.
Take the First Step
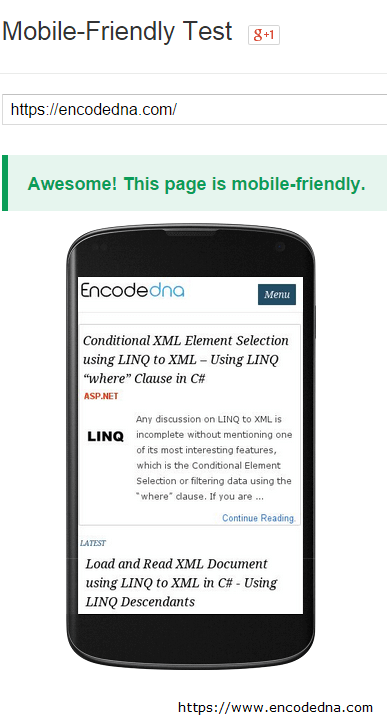
To ensure that your site is mobile-friendly, you can test it using a test tool designed by Google.
Here, check this link.
You must get this result. 👇

Make Site Responsive
After testing the site with the above-mentioned tool, if you don’t see the awesome message, this indicates that your site may not be mobile-friendly. Please check every page on your site.
In-addition, you can do a detail check on your site using this Google link. It will guide you to make a responsive site.
Right now, you need to focus on making your site responsive, in other words "mobile-friendly".
A Responsive web design is a layout that fits in any small device, such as, a smart phone, a tab etc. You will have to make necessary changes to your CSS files to make a responsive layout. In-addition, you might have to make changes to the HTML files too.
You will need the expertise of a Web Developer at this moment.
All the best. 🙂
