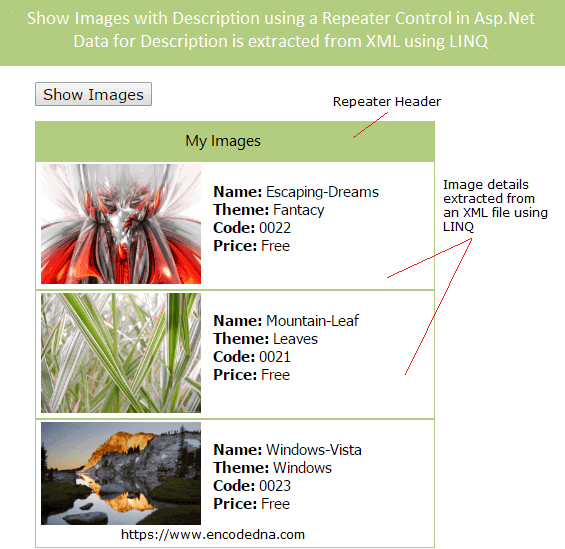
In this article, I am going to show you how to extract images from a folder and display the images using a Repeater control in Asp.Net. In addition, I’ll show you how to extract miscellaneous details of each image from an XML file using LINQ.

This added feature will help you understand the basics of LINQ and its features. The information that I am going to share with you about LINQ is just the tip of an iceberg, it is however useful and I’ll write and share more on it in the days to come.
Assuming you have a folder full of images, create an XML file and few details about each image in the file. You may input and extract details in a database, such as, SQL Server. However, I am using an XML doc for this example.
The XML Doc (misc.xml)
<?xml version="1.0" encoding="utf-8"?>
<MyImages>
<List>
<ImageName>Mountain-Leaf</ImageName>
<Theme>Leaves</Theme>
<UCode>0021</UCode>
<Price>Free</Price>
</List>
<List>
<ImageName>Escaping-Dreams</ImageName>
<Theme>Fantacy</Theme>
<UCode>0022</UCode>
<Price>Free</Price>
</List>
<List>
<ImageName>Windows-Vista</ImageName>
<Theme>Windows</Theme>
<UCode>0023</UCode>
<Price>Free</Price>
</List>
</MyImages>Save the file as misc.xml in a folder close to your application. You may add more data inside the <List> attribute.
Do you know you can Write data in an XML file using Asp.Net
Read this Write XML Data using XmlWriter in Asp.Net
Now we will add the repeater control in our project. If you have not used the control before, then I recommend you read the article on How to Use a Repeater Control in Asp.Net and understand the basic features of the control.
You can add the control by dragging it from the ToolBox and dropping it on your web page.

<div style="overflow:hidden;">
<asp:ScriptManager ID="scriptManager" runat="server" EnablePageMethods="true" />
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<p>
<asp:Button ID="btShow" Text="Show Images" AutoPostBack="true"
OnClick="ShowImages" runat="server" />
</p>
<asp:Repeater ID="repImage" OnItemDataBound="repImage_ItemDataBound"
runat="server">
<%--REPEATER HEADER--%>
<HeaderTemplate>
<h3 style="text-align:center;background:#B2CC80;margin:0;padding:5px 0;">
My Images
</h3>
</HeaderTemplate>
<ItemTemplate>
<div style="border:solid 1px #B2CC80;clear:both;overflow:hidden;">
<%--IMAGES--%>
<div style="float:left;clear:both;margin:2px 5px;">
<img src='<%# "~/images/" + Container.DataItem.ToString() %>'
id='myImages'
width='160'
height='120'
runat='server'
alt='' />
</div>
<%--IMAGE DESCRIPTION--%>
<div style="float:left;width:50%;margin:20px 7px;">
<asp:Label ID="lblDescription" runat="server"></asp:Label>
</div>
</div>
</ItemTemplate>
</asp:Repeater>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btShow" />
</Triggers>
</asp:UpdatePanel>
</div>In the <ItemTemplate> section of the repeater control, I have added an Image and a Label control, to display the images and its descriptions. Along with it I have also added a Button control to show the images when it’s clicked. You may do it on form load.
using System; using System.Collections.Generic; using System.Linq; // FOR SelectMany(). using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.IO; using System.Xml; using System.Xml.Linq; // FOR XDoument, XElement. using System.Web.UI.HtmlControls; public partial class SiteMaster : System.Web.UI.MasterPage { protected void ShowImages(object sender, EventArgs e) { DirectoryInfo dirInfo = new DirectoryInfo(Server.MapPath("~/images/")); FileInfo[] ListOfImages = new string[] { "*.jpg", "*.gif" } .SelectMany(i => dirInfo.GetFiles(i, SearchOption.AllDirectories)).Distinct().ToArray(); //BIND THE FILE LIST WITH THE REPEATER CONTROL. repImage.DataSource = ListOfImages; repImage.DataBind(); } protected void repImage_ItemDataBound(object sender, System.Web.UI.WebControls.RepeaterItemEventArgs e) { if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem) { // LINQ TO XML. var image = (HtmlImage)e.Item.FindControl("myImages"); var lblDescription = (Label)e.Item.FindControl("lblDescription"); var xml_Doc = XDocument.Load(Server.MapPath("misc.xml")); var source = image.Src; var sFind = source.Substring(9); sFind = sFind.Replace(sFind.Substring(sFind.Length - 4), ""); // SEARCH XML, BASED ON A CONDITION. XElement search_result = (from xFi in xml_Doc.Descendants("List") where xFi.Element("ImageName").Value == sFind select xFi).FirstOrDefault(); // WRITE DESCRIPTIONS OF EACH IMAGE. lblDescription.Text = "<b> Name: </b>" + search_result.Element("ImageName").Value + "<br />" + "<b> Theme: </b> " + search_result.Element("Theme") + "<br />" + "<b> Code: </b>" + search_result.Element("UCode") + "<br />" + "<b> Price: </b>" + search_result.Element("Price"); } } }
The first method ShowImages() will extract the images from the folder “~/images/” situated inside the application itself. I wanted to make sure that I extract image files only, such as a jpg, png or a gif. To filter the files with appropriate extensions, I am using LINQ’s SelectMany() method on System.IO’s GetFiles() method.
You can learn more about the SelectMany() method here.
Once images are filtered and extracted, I have assigned the list to the repeater control (as repeater data source).
Repeater ItemDataBound Event
The next procedure is the repImage_ItemDataBound event of the repeater control. For every image (item) that will attach with the repeater, it will call the ItemDataBound event. This is where I’ll get the images information from an XML file (misc.xml), while I have mentioned in the beginning of this article.
I am using LINQ to XML procedures. LINQ or Language Integrated Query simplifies is a .Net framework, which simplifies XML data extraction. You can extract, update and even delete values in an XML doc using LINQ.
Option Explicit On
Imports System.IO
Imports System.Xml
Partial Class Site
Inherits System.Web.UI.MasterPage
Protected Sub ShowImages(ByVal sender As Object, ByVal args As EventArgs)
Dim dirInfo As New System.IO.DirectoryInfo(Server.MapPath("~/images/"))
Dim ListOfImages As FileInfo() = _
New String() {"*.jpg", "*.gif"} _
.SelectMany(Function(i) dirInfo.GetFiles(
i, SearchOption.AllDirectories)).Distinct().ToArray()
repImage.DataSource = ListOfImages
repImage.DataBind()
End Sub
Protected Sub repImage_ItemDataBound(sender As Object, e As _
System.Web.UI.WebControls.RepeaterItemEventArgs) Handles repImage.ItemDataBound
If e.Item.ItemType = ListItemType.Item Or e.Item.ItemType = ListItemType.AlternatingItem Then
' LINQ TO XML.
Dim image = DirectCast(e.Item.FindControl("myImages"), HtmlImage)
Dim lblDescription = DirectCast(e.Item.FindControl("lblDescription"), Label)
Dim xml_Doc = XDocument.Load(Server.MapPath("misc.xml"))
Dim sFind As String = Replace(image.Src, Right(image.Src, 4), "")
' SEARCH XML BASED ON A CONDITION.
Dim search_result As XElement = _
(From xFi In xml_Doc.Descendants("List") _
Where "~/images/" & xFi.Element("ImageName").Value = sFind
Select xFi).FirstOrDefault()
' WRITE DESCRIPTIONS OF EACH IMAGE.
lblDescription.Text = "<b> Name: </b>" & search_result.Element("ImageName").Value & "<br />" & _
"<b> Theme: </b> " & search_result.Element("Theme").Value & "<br />" & _
"<b> Code: </b>" & search_result.Element("UCode").Value & "<br />" & _
"<b> Price: </b>" & search_result.Element("Price").Value
End If
End Sub
End Class