The codes are C# and Visual Basic.

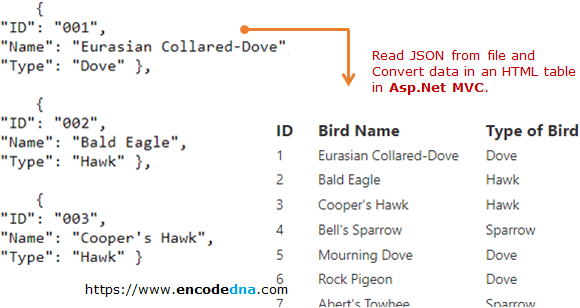
Below is a sample JSON, save the data in a file with the name birds.json and "Save the file" inside the Project folder.
[
{
"ID": "001",
"Name": "Eurasian Collared-Dove",
"Type": "Dove" },
{
"ID": "002",
"Name": "Bald Eagle",
"Type": "Hawk" },
{
"ID": "003",
"Name": "Cooper's Hawk",
"Type": "Hawk" },
{
"ID": "004",
"Name": "Bell's Sparrow",
"Type": "Sparrow" },
{
"ID": "005",
"Name": "Mourning Dove",
"Type": "Dove" },
{
"ID": "006",
"Name": "Rock Pigeon",
"Type": "Dove" }
]Or, you can use the data from this page.
Next, create a new (MVC) project and name it "mvcProject".
In the Model Class add some properties, similar to the "nodes" in the JSON file.
Note: Make sure that the "property" names are similar to nodes in the JSON file.
C# Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace mvcProject.Models
{
public class modelBirds
{
public int ID { get; set; }
public string Name { get; set; }
public string Type { get; set; }
}
}Visual Basic Code
Option Explicit On
Public Class modelBirds
Public Property ID() As Integer
Get
Return m_ID
End Get
Set(value As Integer)
m_ID = value
End Set
End Property
Private m_ID As Integer
Public Property Name() As String
Get
Return m_Name
End Get
Set(value As String)
m_Name = value
End Set
End Property
Private m_Name As String
Public Property Type() As String
Get
Return m_Type
End Get
Set(value As String)
m_Type = value
End Set
End Property
Private m_Type As String
End ClassA controller is where we'll extract or fetch data from the JSON file and populate a List object with the data.
But first, we'll have import two "namespaces" in our Controller. See the two namespaces are highlighted in below code.
C# Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using mvcProject.Models;
using System.IO;
using System.Web.Script.Serialization;
namespace mvcProject.Controllers
{
public class birdsController : Controller
{
//
// GET: /birds/
//public ActionResult Index()
//{
// return View();
//}
List<modelBirds> theBirds = new List<modelBirds>();
public ActionResult viewBirds(modelBirds list)
{
string sJSONfile;
sJSONfile = Server.MapPath("birds.json"); // The json file.
using (StreamReader sr = new StreamReader(sJSONfile))
{
JavaScriptSerializer json = new JavaScriptSerializer();
theBirds = json.Deserialize<List<modelBirds>>(sr.ReadToEnd());
}
return View(theBirds);
}
}
}Visual Basic Code
Option Explicit On
Imports System.IO
Imports System.Web.Script.Serialization
Namespace mvcProject
Public Class birdsController
Inherits System.Web.Mvc.Controller
'
' GET: /birds
'Function Index() As ActionResult
' Return View()
'End Function
Dim theBirds As New List(Of modelBirds)()
Function viewBirds(list As modelBirds) As ActionResult
Dim sJSONfile As String
sJSONfile = Server.MapPath("birds.json")
Using sr As New StreamReader(sJSONfile)
Dim json As JavaScriptSerializer = New JavaScriptSerializer()
theBirds = json.Deserialize(Of List(Of modelBirds))(sr.ReadToEnd())
End Using
Return View(theBirds)
End Function
End Class
End NamespaceFinally, we'll create the View.
C# Code
@using mvcProject.Models;
@model IEnumerable<modelBirds>
<html>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<th>CustomerId</th>
<th>Name</th>
<th>Country</th>
</tr>
@foreach (modelBirds bird in Model)
{
<tr>
<td>@bird.ID</td>
<td>@bird.Name</td>
<td>@bird.Type</td>
</tr>
}
</table>
</body>
</html>Visual Basic Code
@ModelType IEnumerable(Of mvcProject.modelBirds)
<html>
<body>
<table class="table">
<tr>
<th>ID</th>
<th>Bird Name</th>
<th>Type of Bird</th>
</tr>
@If Model IsNot Nothing Then
@For Each bird In Model
@<tr>
<td>@bird.ID</td>
<td>@bird.Name</td>
<td>@bird.Type</td>
</tr>
Next
End If
</table>
</body>
</html>That's it. Now, run the application.
You can later add some STYLE to the HTML table.
Similarly, you can use an XML data instead of JSON to do the same. See this XML example...
Also learn, How to Read a CSV file in Asp.Net using StreamReader in C# and VB.Net.
