The clicking of the button (to save data), would call the postback event at the server (code behind). Now, here’s the solution.
The Script
$(document).ready(function () {
BindControls();
});
function BindControls() {
// Write your codes inside this function.
}
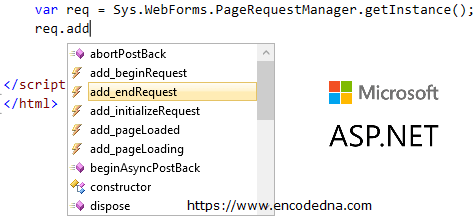
var req = Sys.WebForms.PageRequestManager.getInstance();
req.add_endRequest(function () {
BindControls();
});
The problem usually happens when you are using and <updatepanel> control in your web page. The <updatepanal> helps refresh parts of the page, without refreshing the entire page with a postback.
However, after the PostBack is complete, you will need to call the handler method that has the jQuery functions. In the above example, the handler method is BindControls. This method will contain all the functions using jQuery.
