Here’s how you can add the placeholder attribute in an Asp.Net textbox control.
<asp:TextBox ID="txtNumber"
placeholder="Enter 5 digit number"
Width="300px"
runat="server">
</asp:TextBox>
<asp:TextBox ID="txtName"
placeholder="Enter your Name"
Width="300px"
runat="server">
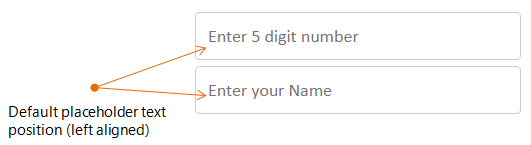
</asp:TextBox>I have two textboxes each having the placeholder attributes. If you run the application, it will show the hint text at the left side.

To align the placeholder text (at the center or any location), you will have to use the CSS ::placeholder selector.
<style>
::placeholder {
text-align :center;
}
:-ms-input-placeholder {
text-align: center; /* for IE 10-11 */
}
::-webkit-input-placeholder {
text-align: center; /* for IE Edge */
}
</style>You must declare the ::placeholder selector inside the <style> tag. The selector is used differently for different browsers.
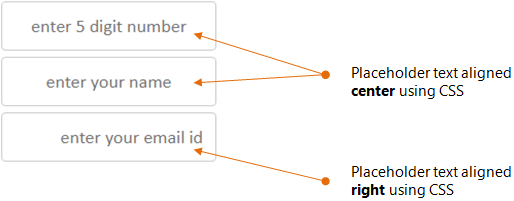
Now, the above method will apply the style (text-align: center) to all the textboxes. However, you can have different alignments for different INPUT fields. In the next example, I have 3 textboxes and one of the fields (the email field) will have right placeholder text and the remaining will have center. To do this, I can use the textbox ids along with the ::placeholder selector.
<!--textbox controls--> <asp:TextBox ID = "txtNumber" placeholder = "enter 5 digit number" runat = "server"> </asp:TextBox> <asp:TextBox ID = "txtName" placeholder = "enter your name" TextMode = "SingleLine" runat = "server"> </asp:TextBox> <asp:TextBox ID = "txtEmail" placeholder = "enter your email id" TextMode = "Email" runat = "server"> </asp:TextBox> <style> ::placeholder { text-align :center; } :-ms-input-placeholder { text-align: center; /* for IE 10-11 */ } ::-webkit-input-placeholder { text-align: center; /* for IE Edge */ } /* Set placehoder for email INPUT right aligned. */ #txtEmail::placeholder { text-align :right; } #txtEmail:-ms-input-placeholder { text-align: right; /* for IE 10-11 */ } #txtEmail::-webkit-input-placeholder { text-align: right; /* for IE Edge */ } </style>

You can easily customize Asp.Net controls with HTML5 attributes and the placeholder is one that is commonly used. With some cool CSS features, you can further customize the controls and its attributes.
