
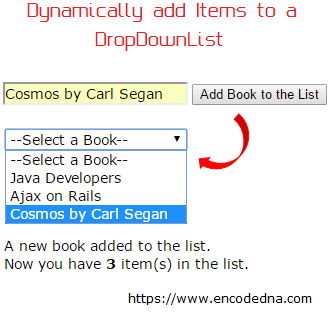
I am not binding the control to a database table or an Asp.Net DataTable. All I’ll have on my web page is a textbox control, which will take values from the user and add the entered value in the DropDownList after the user clicks a button. Its just filling an empty DropDownList with some values in it.
Along with adding items to the list, we’ll also see how to check for duplicates using a code behind procedure, before actually adding the value to the list.
<!DOCTYPE html>
<html>
<head runat="server">
<title>DropDownList Example in Asp.Net</title>
<style>
#tbBooks, #ddlBooks, #lblMessage
{
font:14px Verdana;
}
</style>
</head>
<body>
<form runat="server">
<div>
<div>
<%--ADD A TEXTBOX AND BUTTON.--%>
<asp:TextBox ID="tbBooks" runat="server"></asp:TextBox>
<asp:Button ID="btAdd" Text="Add Book to the List"
OnClick="Add_Books" runat="server"/>
<p>
<%--YOUR DROPDOWNLIST CONTROL WITH A LABEL CONTROL (TO MESSAGE).--%>
<asp:DropDownList ID="ddlBooks" runat="server">
<asp:ListItem Value="--Select a Book--"></asp:ListItem>
</asp:DropDownList>
<p>
<asp:Label ID="lblMessage" runat="server"></asp:Label>
</p>
</p>
</div>
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class SiteMaster : System.Web.UI.MasterPage
{
protected void Add_Books(object sender, EventArgs e)
{
string sBooks = null;
sBooks = tbBooks.Text.Trim();
// CHECK IF TEXTBOX HAS ANY VALUE BEFORE ADDING.
if (!string.IsNullOrEmpty(sBooks.Trim()))
{
// IN-ADDITION, CHECK IF THE ENTERED VALUE (BOOK) ALREADY EXISTS IN THE LIST,
// TO AVOID DUPLICATE ENTRIES.
if ((ddlBooks.Items.FindByText(sBooks) == null))
{
ddlBooks.Items.Add(new ListItem(sBooks, sBooks));
tbBooks.Text = "";
int iBooksCount = ddlBooks.Items.Count - 1;
lblMessage.Text = "A new book added to the list. <br />" +
"Now you have <b>" + iBooksCount + "</b> item(s) in the list.";
}
else
{
lblMessage.Text = "Item <b>" + sBooks.Trim() +
"</b> already exists in the list. <br />" + "Add another book.";
}
tbBooks.Text = "";
tbBooks.Focus();
}
}
}The code up there is very simple. Let me explain. All I am doing is checking the contents of the textbox control, before filling the value in the DropDownList. This is important, as there can be other functions related the value in the textbox.
Next, I am validating or checking if the value that is entered by user, already exists in the list. This is an important functionality to avoid adding duplicates in the list. To check if value exists, I am using the FindByText() method.
if ((ddlBooks.Items.FindByText(sBooks) == null))
The method will search the collection for a ListItem with a Text property that equals the text specified (the text entered by a user in the textbox). The method takes a parameter text (the text or value to search for).
Option Explicit On
Partial Class Site
Inherits System.Web.UI.MasterPage
Protected Sub Add_Books(sender As Object, e As EventArgs)
Dim sBooks As String
sBooks = Trim(tbBooks.Text)
' CHECK IF TEXTBOX HAS ANY VALUE BEFORE ADDING.
If Trim(sBooks) <> "" Then
' IN-ADDITION, CHECK IF THE ENTERED VALUE (BOOK) ALREADY EXISTS IN THE LIST,
' TO AVOID DUPLICATE ENTRIES.
If IsNothing(ddlBooks.Items.FindByText(sBooks)) Then
ddlBooks.Items.Add(New ListItem(sBooks, sBooks))
tbBooks.Text = ""
lblMessage.Text = "A new book added to the list. <br />" & _
"Now you have <b>" & ddlBooks.Items.Count - 1 & _
"</b> item(s) in the list."
Else
lblMessage.Text = "Item <b>" & Trim(sBooks) & _
"</b> already exists in the list. <br />" & _
"Add another book."
End If
tbBooks.Text = ""
tbBooks.Focus()
End If
End Sub
End Class