The DotNetZip class library (an open source library) provides useful methods to ZIP files quickly using code behind procedures in Asp.Net. It’s safe and it’s been around for many years now. It supports .Net languages such as C# and VB.NET.
Install DotNetZip
To start with, you first need to install a file called Ionic.zip.dll on your computer. The library will provide the methods for zipping files. If you are using ".Net 4" or later, then I am sure you must have access to NuGet Packages. The NuGet packages tool is a safe and efficient way to download and install third party libraries. I always recommend using it.
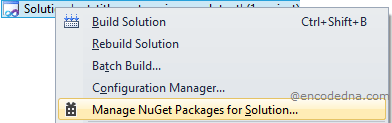
To install the library using NuGet, first create a new website and open "Solution Explorer". Right click solution and click Manage NuGet Packages… option. See the image.

In the search box, type DotNetZip and it would automatically find it for you. Click the Install button. Once you have installed, you can find the library file Ionic.zip.dll (with other files) in the Bin folder of your project.
However, if you do not have access to "NuGet" (or for some reason, it couldn’t find or install) then you can straight away download the library from DotNetZip site. Save the libraries in the Bin folder.
Let’s ZIP it.
The decision to ZIP a folder containing multiple files often depends on specific requirements—whether it's for compression, organization, or simplified file sharing. In this example, our goal is straightforward: implement a ZIP function in an ASP.NET web page using a single button control to trigger the compression, and a label control to display a confirmation message upon completion.
<!DOCTYPE>
<html>
<head>
<title>Create ZIP in Asp.Net</title>
</head>
<body>
<form>
<div>
<p>
<input type="button" onserverclick="nowpackit" value="Zip It" runat="server" />
</p>
<p><label id="lblMsg" runat="server"></label></p>
</div>
</form>
</body>
</html>In the code behind section, you will first have to add a reference of the Ionic.Zip library in your project by importing it. Remember, we have installed and copied the libraries in the Bin folder of our project.
using System;
using System.IO;
using Ionic.Zip;
public partial class SiteMaster : System.Web.UI.MasterPage
{
protected void nowpackit(object sender, EventArgs e)
{
// ZIP ALL FILES IN THE FOLDER.
using (var zip = new ZipFile())
{
// CREATE A FILE USING A STRING.
// THE FILE WILL BE STORED INSIDE THE ZIP FILE.
zip.AddEntry("Content.txt", "This Zip has 2 DOC files");
// ZIP THE FOLDER WITH THE FILES IN IT.
zip.AddFiles(Directory.GetFiles(Server.MapPath("~/doc-files/")), "packed");
zip.Save(Server.MapPath("~/encoded.zip")); // SAVE THE ZIP FILE.
lblMsg.InnerHtml = "Folder Zipped.";
}
}
}Out of many the methods the library provides, I am particularly using three methods in the above example, under the ZipFile() class.
The first is the AddEntry() method. This method allows us to add a string value in a file. The name of the file I have mentioned is Content.txt. The file with the string (“This Zip has 2 DOC files”) is zipped along with other files in the folder. This is optional. It is useful when you want to mention the contents of the Zip file separately in another file.
The second method AddFiles() will add all the files in a specified folder and create the ZIP file. It will take two parameters. The first parameter is the path of the folder that we will zip. The second parameter is the name of the zip file. To get the path, I have added the "System.IO" namespace in the beginning.
Finally, the third method Save() will save the zipped file in the root of project. You can save it anywhere else you want.
Option Explicit On
Imports Ionic.Zip
Imports System.IO
Partial Class Site
Inherits System.Web.UI.MasterPage
Protected Sub nowpackit(ByVal sender As Object, ByVal e As EventArgs)
' ZIP ALL FILES IN THE FOLDER.
Using zip As New ZipFile()
' CREATE A FILE USING A STRING. THE FILE WILL BE STORED INSIDE THE ZIP FILE.
zip.AddEntry("Content.txt", "This Zip has 2 DOC files")
' ZIP THE FOLDER WITH THE FILES IN IT.
zip.AddFiles(Directory.GetFiles(Server.MapPath("~/doc-files/")), "packed")
zip.Save(Server.MapPath("~/encoded.zip")) ' SAVE THE ZIP FILE.
lblMsg.InnerHtml = "Folder Zipped."
End Using
End Sub
End ClassThis is effortless. What we have explored in this article is how to create a Zip file in Asp.Net using a third party tool called DotNetZip. The library has many useful methods, which will help us create the zip files instantly, without any fuss. The library is very helpful if you wish to upload multiple files and simultaneously zip the files into a simple lightweight file, using Asp.Net.
