
To enable filters to UI-Grid columns, you will have to set the enableFiltering option to your grid. The option takes a Boolean value, that is, true or false. Set true to enable the filter and false to disable the filter. The default is false. For example, to enable filter on UI-Grid, set
enableFiltering: true
Now, lets apply the filtering option on a real example.
JSON Data for UI-Grid
I am using JSON data to populate my UI-Grid. Below in the data, saved in sample.json file. I’ll extract the data using $http Get method.
[
{
"ID": "001",
"Bird_Name": "Eurasian Collared-Dove",
"Type": "Dove"
},
{
"ID": "002",
"Bird_Name": "Bald Eagle",
"Type": "Hawk"
},
{
"ID": "003",
"Bird_Name": "Cooper's Hawk",
"Type": "Hawk"
},
{
"ID": "004",
"Bird_Name": "Bell's Sparrow",
"Type": "Sparrow"
},
{
"ID": "005",
"Bird_Name": "Mourning Dove",
"Type": "Dove"
},
{
"ID": "006",
"Bird_Name": "Rock Pigeon",
"Type": "Dove"
},
{
"ID": "007",
"Bird_Name": "Abert's Towhee",
"Type": "Sparrow"
},
{
"ID": "008",
"Bird_Name": "Brewer's Sparrow",
"Type": "Sparrow"
},
{
"ID": "009",
"Bird_Name": "Canyon Towhee",
"Type": "Sparrow"
},
{
"ID": "010",
"Bird_Name": "Black Vulture",
"Type": "Hawk"
},
{
"ID": "011",
"Bird_Name": "Gila Woodpecker",
"Type": "Woodpecker"
},
{
"ID": "012",
"Bird_Name": "Gilded Flicker",
"Type": "Woodpecker"
},
{
"ID": "013",
"Bird_Name": "Cassin's Sparrow",
"Type": "Sparrow"
},
{
"ID": "014",
"Bird_Name": "American Kestrel",
"Type": "Hawk"
},
{
"ID": "015",
"Bird_Name": "Hairy Woodpecker",
"Type": "Woodpecker"
},
{
"ID": "016",
"Bird_Name": "Lewis's Woodpecker",
"Type": "Woodpecker"
},
{
"ID": "017",
"Bird_Name": "Snail Kite",
"Type": "Hawk"
},
{
"ID": "018",
"Bird_Name": "White-tailed Hawk",
"Type": "Hawk"
}
]1) Add Filtering to All UI-Grid Columns
In my first example here, I am applying filtering to all the columns of my UI-Grid.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-grid/4.6.3/ui-grid.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-grid/4.6.3/ui-grid.min.css" type="text/css">
<style>
.uiGrd {
width: 550px;
height: 300px;
}
</style>
</head>
<body>
<div ng-app="myApp"
ng-controller="myController">
<p>{{title}}</p>
<div class="uiGrd" id="grd"
ui-grid="gridOptions"
ui-grid-pagination>
</div>
</div>
</body>
<!--The Controller -->
<script>
var app = angular.module('myApp', ['ui.grid', 'ui.grid.pagination']);
app.controller('myController', function ($scope, $http) {
$scope.title = "Adding Filters to AngularJS UI-Grid"
// SPECIFY FILTERING OPTIONS.
$scope.gridOptions = {
paginationPageSizes: [5, 10, 20],
paginationPageSize: 5,
enableFiltering: true
};
var request = {
method: 'get',
url: 'https://www.encodedna.com/library/sample.json',
dataType: 'json',
contentType: "application/json"
};
$http(request)
.success(function (jsonData) {
$scope.gridOptions.data = jsonData; // BIND JSON TO THE GRID.
})
.error(function () { });
});
</script>
</html>The UI-Grid is paging-enabled, that is, I have applied pagination to the UI-Grid. This is to make sure that the filtering will work on paging enabled grid.
I have added the enableFiltering option (with value set as true) inside $scope.gridOptions. I have not mentioned on which column. It will apply filtering to all columns.
This is a very good start. Look how simple it is to apply filtering in AngularJS UI-Grid.
2) Add Filtering to Specific UI-Grid Columns Only
Now, let’s limit our filtering on specific columns only. This feature is useful when you want restrict filtering to few columns. For example, I have three columns and I want to apply filters only on two columns, that is, on Bird Name and Type.
You just have to make little changes in the $scope.gridOptions.
$scope.gridOptions = {
paginationPageSizes: [5, 10, 20],
paginationPageSize: 5,
enableFiltering: true,
columnDefs: [
{ field: 'ID', enableFiltering: false },
{ field: 'Bird_Name' },
{ field: 'Type' }
]
};What I am doing here? I have first set the enableFiltering option as true. This, as you have seen in the first example, will add filters on all the columns. Next, I am defining each column with specific parameters. I have disabled filtering to the first column.
Defining columns in this way has another benefit. You can hide a column in the grid, by not adding the column name in the columnDefs option. For example, if you remove option field: 'type', (from the above grid options) the UI-Grid will only show ID and Bird_Name, where the second column will have the filtering option.
This is a very nice feature.
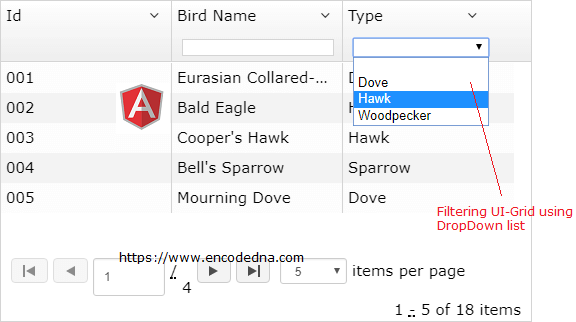
3) Add Dropdown List to a Specific Column to Filter
You can also add a dropdown list as a filtering option. The dropdown will have pre-populated or pre-defined items (or values), with which you can filter the rows.
To enable dropdown filtering, you’ll first have to add uiGridConstants service to the controller function, like I have defined the $http service.
app.controller('myController', function ($scope, $http, uiGridConstants) {
Next, we need data to populate our dropdown list. Here’s an array of type of birds. The types are defined in the JSON file (see above). I’ll collect the unique types and create an array.
var typeOfBirds = [
{ value: 'Dove', label: 'Dove' },
{ value: 'Hawk', label: 'Hawk' },
{ value: 'Hawk', label: 'Woodpecker' }
];Finally, I’ll add a dropdown for filtering to the column Type.
{ field: 'Type', filter: { selectOptions: typeOfBirds, type: uiGridConstants.filter.SELECT} }Here’s the complete controller script to add dropdown list to a column for filtering.
<script>
var app = angular.module('myApp', ['ui.grid', 'ui.grid.pagination']);
app.controller('myController', function ($scope, $http, uiGridConstants) {
$scope.title = "Adding Filters to AngularJS UI-Grid"
ARRAY OF VALUES FOR DROPDOWN LIST.
var typeOfBirds = [
{ value: 'Dove', label: 'Dove' },
{ value: 'Hawk', label: 'Hawk' },
{ value: 'Woodpecker', label: 'Woodpecker' }
];
// ADD FILTERING TO THE GRID.
$scope.gridOptions = {
paginationPageSizes: [5, 10, 20],
paginationPageSize: 5,
enableFiltering: true,
columnDefs: [
{ field: 'ID', enableFiltering: false },
{ field: 'Bird_Name' },
{ field: 'Type', filter: { selectOptions: typeOfBirds, type: uiGridConstants.filter.SELECT} }
]
};
var request = {
method: 'get',
url: 'sample.json',
dataType: 'json',
contentType: "application/json"
};
$http(request)
.success(function (jsonData) {
$scope.gridOptions.data = jsonData; // BIND JSON TO THE GRID.
})
.error(function () { });
});
</script>