
What I personally like most about the Filters in AngularJS, is it simplicity. We’ll see why. Just stay with me.
1) Search Table Randomly in AngularJS
The first procedure shows you how to do a random search on the entire table and filter data (rows and columns) based on some entered values.
I’ll create a simple HTML <table> with four columns. Then I’ll populate the <table> with data extracted from a JSON array.
I have shared few interesting articles and example on how bind data to different elements with a JSON array. Here is a list I want you check.
1) How to Bind JSON Array or Data to an HTML Table in AngularJS using ng-repeat
2) How to Use AngularJS ng-options to Populate JSON Array to a SELECT DropDownList
Next, I am using AngularJS ng-repeat directive to populate the data to the <table>.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.min.js"></script>
<style>
div, input{
font:15px Tahoma;
margin:10px;
}
input {
padding:5px 7px;
}
table, th, td {
border:solid 1px #CCC;
padding:1px 3px;
font:15px Tahoma;
}
th {
font-weight:bold;
}
</style>
</head>
<body>
<div ng-app="myApp" ng-controller="myController">
<!--THE SEARCH BOX-->
Search <input type="text" ng-model="search"
placeholder="Enter some text to search" />
<table>
<tr>
<th>ID</th>
<th>Employee Name</th>
<th>Date of Joining</th>
<th>Age</th>
</tr>
<!--TABLE ROWS WITH A FILTER-->
<tr ng-repeat="emps in employees | filter : search">
<td>{{emps.id}}</td>
<td>{{emps.name}}</td>
<td>{{emps.joinDate | date : 'dd/MM/yyyy'}}</td>
<td>{{emps.age}}</td>
</tr>
</table>
</div>
</body>Implementing a filter to an HTML <table> in AngularJS is very simple.
I have an input box of type text (a textbox). This is my search box, where I’ll type the letters to search table rows matching the entered letter(s). Sometimes, you might have to type more than one letter. I’ll bind this input box to my table using ng-model directive.
ng-model="search"
Now, look at the filter (it’s a built-in function used with the ng-repeat directive in the table), followed by “|” (pipe) symbol. The filter is used with the model object called search (ng-model="search").
<tr ng-repeat="emps in empArray | filter : search">
<script>
angular.module("myApp", [])
.controller('myController', ['$scope', function ($scope) {
// JSON ARRAY OBJECT.
$scope.employees =
[
{ 'id': '001', 'name': 'Alpha', 'joinDate': '05/17/2015', 'age': 37 },
{ 'id': '002', 'name': 'Bravo', 'joinDate': '03/25/2016', 'age': 27 },
{ 'id': '003', 'name': 'Charlie', 'joinDate': '09/11/2015', 'age': 29 },
{ 'id': '004', 'name': 'Delta', 'joinDate': '09/11/2015', 'age': 19 },
{ 'id': '005', 'name': 'Echo', 'joinDate': '03/09/2014', 'age': 32 }
]
} ]);
</script>
</html>Inside the controller, I have created a JSON array object, with few data in it. Simply, run the application. You will see a table with rows and columns. Enter a few texts in the search box to filter the table.
Now, in the above process, Angular will search for the matching letter (or letters) in the entire table, irrespective of any columns or types of values.
We can add more features to it, like filtering data in a particular column.
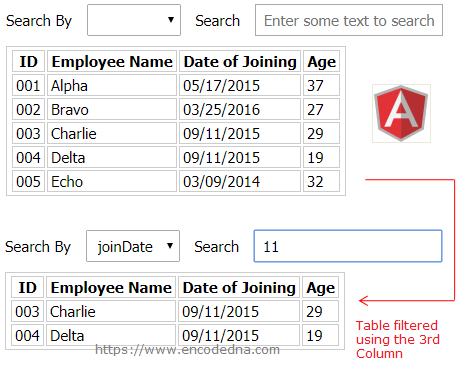
2) Search Filter Based on a Particular Column in Table
In the above example, the search filter is applied on the entire table. Therefore, when you enter a text or two, it will search every row and column to find a match. Now, imagine you have hundreds or thousands of rows of data and the random search on the entire table can slow down the filtering process. Therefore, we need a procedure to narrow down our search.
I have four columns in the table and I can select a particular column and filter data accordingly. For example, I can choose the Employee Name (the column) and enter the characters ar and it would search the column with names that has ar (not the all the columns).
I’ll first add a SELECT dropdown list to my view, followed by a search box and the table. The dropdown list will have the JSON array headers (these are columns of the table). I’ll get the header (columns names) dynamically in my controller. See the model object name of the SELECT element and INPUT element.
The search is now based on combination of the dropdown value and the value in the input box.
<div ng-app="myApp" ng-controller="myController">
<!--DYNAMICALLY POPULATE SELECT ELEMENT USING JSON HEADERS-->
Search By
<select ng-model="columns" ng-options="e for e in headers">
<option value=""></option>
</select>
<!--BIND THE SEARCH BOX TO THE SELECT ELEMENT-->
Search <input type="text" ng-model="search[columns]"
placeholder="Enter some text to search" />
<table>
<tr>
<th>ID</th>
<th>Employee Name</th>
<th>Date of Joining</th>
<th>Age</th>
</tr>
<tr ng-repeat="emps in employees | filter : search">
<td>{{emps.id}}</td>
<td>{{emps.name}}</td>
<td>{{emps.joinDate | date : 'dd/MM/yyyy'}}</td>
<td>{{emps.age}}</td>
</tr>
</table>
</div>The controller is similar to the above example. However, there is one change, that is, I am extracting the headers (column names), such as the id, name etc., from the JSON array.
<script>
angular.module("myApp", [])
.controller('myController', ['$scope', function ($scope) {
$scope.employees =
[
{ 'id': '001', 'name': 'Alpha', 'joinDate': '05/17/2015', 'age': 37 },
{ 'id': '002', 'name': 'Bravo', 'joinDate': '03/25/2016', 'age': 27 },
{ 'id': '003', 'name': 'Charlie', 'joinDate': '09/11/2015', 'age': 29 },
{ 'id': '004', 'name': 'Delta', 'joinDate': '09/11/2015', 'age': 19 },
{ 'id': '005', 'name': 'Echo', 'joinDate': '03/09/2014', 'age': 32 }
]
// GET JSON ARRAY HEADERS.
$scope.headers = Object.keys($scope.employees[0]);
} ]);
</script>
</html>