The example in this article is just the tip of an Iceberg. You can access and modify your $scope variables, you can even program your app from a browser’s console. However, here I am just sharing few basic techniques, with the help of examples, about accessing and debugging your AngularJS app elements.
Let us assume, you have an input element of type text in your Angular app.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.5/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myController">
<div>
<input type="text" ng-model="name" id="name" />
</div>
</div>
</body>
<script>
var myApp = angular.module('myApp', []);
myApp.controller('myController',
['$scope', function () {
} ]
);
</script>
</html>The access the $scope of the element from the browser’s console, you just have to write this code in the console window.
> angular.element($0).scope();
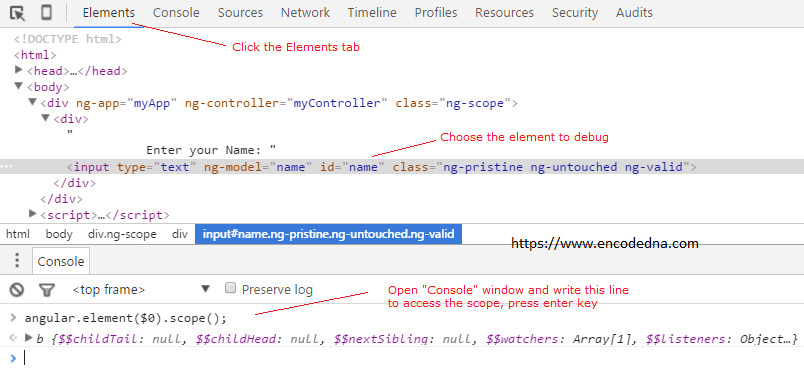
Let me elaborate this. Run the application and in the browser press F12 to the browser’s console window. First, open the Elements tab and choose the element that you wish to debug. I only have element (see above example). Therefore, click the Input element and in the console window write the below script and press enter.
> angular.element($0).scope();
Click the Image to Enlarge

By selecting the element in the Elements tab, you are actually storing the element’s information (or its reference) in $0. It’s a variable.
Remember, you have to choose the element by clicking it, before getting access to the elements $scope.
Note: Use the console’s intellisense to see other methods and properties that the browser provides and will help you dig more into the app.
Debug Using document.querySelector() Method
However, there is another way to do this instead of using the $0 variable. You can use document.querySelector() method.
> document.querySelector("input");
> angular.element(document.querySelector("input")).scope();
Assign a Value to AngularJS App Element from JavaScript Console
Now, let’s see how we can assign (or modify) a value inside the input box element from the console. For example, I wish to show my name in the box. This is how I’ll do it.
> angular.element($0).scope().name = 'Arun Banik';
Well, nothing happened as such, the input box is still empty. All it has done is that it showed me my name in the Console itself (Shows the value in color red in Chrome). However, I want that value in the input box. I have to add the $apply() method to the $scope, to actually reflect any changes on the browser window. Therefore, I’ll add this line too.
> angular.element($0).scope().$apply();
Press the Enter key and you will see the value Arun Banik in the input box on your browser.
You can now add another control in your app, such as a button, to do some validation to check the text (or value) that you entered in the input box etc.
There is lot more you can do using the browser’s JavaScript console that will help test and analyze your AngularJS apps. You can have access to elements, its data and services, get access to $scope variables and assign values to the variables etc. Let me know if you have worked with it, and share with us what have you have learned.
