The advantage of writing a script for this purpose using jQuery is to provide a cross browser solution. Later in this article, we will see how we can improve user experience using this solution. Therefore, stay with me.

Or, simply do this using plain JavaScript (without jQuery).
One of the purpose of limiting user input is that we need to save the extracted data (from an input field) in a database table, which too might have some limit. However, there are other factors, which would force a web developer to apply such restrictions.
👉 Twitter limits its Tweet message length to 280 characters. Previoulsy it was 140 characters. I guess, they use a similar method to limit character input.
👉 You can also do this procedure using plain old JavaScript.
While you go through this article, I would recommend another interesting jQuery solution which allows users to enter only number and decimal values in a textbox or an Input field.
I am adding an Input box in the <body> section of the web page, and I will bind its event handler with jQuery .on() method.
<html>
<head>
<title>Character limit in an InputBox</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
</head>
<body>
<div>
Enter some value: <input type="text" id="txtLimit" /> (Max. 20 chars)
</div>
</body>
<script>
$(document).ready(function() {
$('#txtLimit').on('input propertychange', function() {
charLimit(this, 20);
});
});
function charLimit(input, maxChar) {
var len = $(input).val().length;
if (len > maxChar) {
$(input).val($(input).val().substring(0, maxChar));
}
}
</script>
</html>The jQuery ".on()" method calls the "charLimit()" function when a user inputs a value either by typing in or coping and pasting a string in the input box. The event input with the ".on()" method plays an important role. This event will track any change in the input field. To make this event "browser independent" or to have cross browser effect, especially for this event to work in older versions of Internet Explorer, add propertychange event along with input.
Improve User Experience with Character Counter
While designing a web application we must ensure that the user interface is usable and simple. By improving user experience, we can ensure trust and a longer relationship with our users.
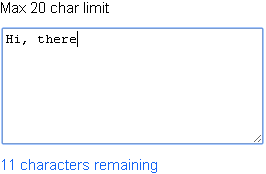
We can enhance the effect of the above function by showing character counts next to the textbox or textarea element. This counter will show the remaining characters, which the user has to enter.
In the example above, we have used an Input box (also called a textbox) and now we will try with a <textarea> element to limit the character input.
<html>
<head>
<title>Character limit in a Textarea element with Counter</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
</head>
<body>
<div>
<textarea id="myTextarea" cols="50"></textarea>
<p id="textCounter" style="font:15px Arial;">20 Characters limit</p>
</div>
</body>
<script>
$(document).ready(function() {
$('#myTextarea').on('input propertychange', function() {
charLimit(this, 20);
});
});
function charLimit(input, maxChar) {
var len = $(input).val().length;
$('#textCounter').text(maxChar - len + ' characters remaining');
if (len > maxChar) {
$(input).val($(input).val().substring(0, maxChar));
$('#textCounter').text(0 + ' characters remaining');
}
}
</script>
</html>In this article, we saw how to limit character input in an Input field and later in a textarea element, using jQuery. I strongly recommend writing server side scripts to validate user inputs, as you cannot completely rely on client scripts.
The <textarea> element got a new attribute called the maxlength in HTML5. Unfortunately, Internet Explorer’s older versions (IE 9 and less) have not implemented the “maxlength” attribute. Using the above jQuery solution, we can design a cross browser feature. Add the maxlength attribute to the <textarea> with a value of 20 and check it with Chrome, Firefox and Internet Explorer 10 and above.
<textarea id="myTextarea" cols="50" maxlength="20"></textarea>