In this article, we have compiled a few important HTML5 features that will benefit web developers in particular.
01) The DOCTYPE declaration
The DOCTYPE tells the browser how to render the HTML page. Very often you will see this declaration on the top of an HTML file. Often? Yes, since it is no longer compulsory to use this declaration in HTML5. You can create an HTML file without the doctype declaration in it. It will work just fine. But remember, that the browser you are running the application, must support HTML5.
If you are a beginner and have not come across this declaration before, then we suggest you check this for youself now.
If the browser you are using is IE (Internet Explorer) then right click on the page you are viewing, find “view source”, and click it. It will open another window with the HTML source in it.
For Chrome and Firfox try the above procedure, also you can click Ctrl+U to view the source.
You can find the doctype declaration at the top of the page, and in many files it is the first line of code.
HTML5 Doctype declaration
<!DOCTYPE html>
The HTML5 doctype declaration, which is also called document type declaration, is short and sweet in comparison with the previous versions that used XHTML doctype.
XHTML Doctype declaration
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">The XHTML doctype had a reference to document type definition (DTD) which defined the properties of an XML document.
02) Attribute contenteditable
We have dedicated an entire article on contenteditable and there is no need to elaborate more on this topic. If you break this word in two, you will get two different words i.e. “content” and “editable”. This simply means that you can edit text contents inside an HTML element and its child elements.
<h3>List Of Albums</h3>
<div contenteditable
style="padding:10px 5px;
border:dashed 1px #CCC;
width:200px;
font:15px Arial;">
1) Within Temptation - Faster
</div>The attribute contenteditable takes a Boolean value (either true or false), which describes whether the contents can be edited or not.
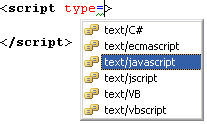
03) Attribute type, no longer needed
If you have designed web pages using JavaScript or jQuery, you have definitely used the <script> tag in your forms. In previous versions, it would have been mandatory to use the type attribute with the script tag, to make the browser understand the type of script it will execute.
The below image shows the various types you could have added as an attribute.

<script type="text/javascript" src="https://encodedna.com/fl.js"> </script>You do not have to add the type attribute anymore to the script tag. This attribute is optional in HTML5, since JavaScript is the default programming language supported in all modern browsers.
<script src="https://encodedna.com/fl.js"> </script>
This also goes with the <Link> tag, which too had a type attribute in previous versions of HTML.
<link type="text/css" rel="Stylesheet" href="style.css" />You can now ignore the type attribute in HTML5.
<link rel="Stylesheet" href="style.css" />
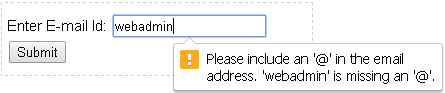
04) Input type email
This is a treat for developers who would previously spend hours either searching email validation scripts or try to write it themselves. Now, you can stop wasting your time and put all your efforts on more constructive methods and solutions.
<input type="email" />The input type email in HTML5, will validate the id before submitting the value to the server. If it finds characters “@” or “.com” missing from the entered string, it will pop a message showing an error pointing towards the input field.
<div style="padding:10px 5px;
border:dashed 1px #CCC;
width:300px;font:15px Arial;">
<form method="get" action="">
Enter E-mail Id: <input type="email" />
<input type="submit" value="Submit" />
</form>
</div>
We honestly suggest that you check this feature in different browsers before going live with your application. Whether you are designing an enterprise level application or an e-commerce website, make sure you have your own script either at the back end or at the browser to double check the entries.
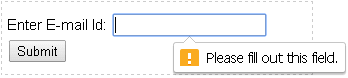
05) Attribute required
Validating e-mails while submitting a form is an important part to ensure that the data we feed in our database is authentic. We can serve it as a mandatory field too. Using HTML5 required attribute, we can declared a field as mandatory (compulsory), that is, the form cannot be submitted if this field is left blank.
<form method="get" action="">
Enter E-mail Id: <input type="email" required />
<input type="submit" value="Submit" />
</form>The browser will display a message if the required field has no value it. No need to say you can use this attribute in multiple fields, if needed.

06) AutoComplete Drop Down List using Datalist element
This is another HTML5 element, which is useful for developers, who wishes to add an AutoComplete dropdown list on their web pages. The autocomplete feature makes searching values from a predefined list simple and quick.
The HTML5 datalist element has similar properties like jQuery AutoComplete Textbox control. The datalist will have a predefined list of values and when a user inputs a letter, the drop down list will show a list of values that matches with the character. Click the down arrow button to view the entire list of values.
Though IE 9 and earlier versions do not support it, it is worth knowing about this element for future use, since it is a lightweight alternative to many autocomplete dropdown lists.
<div style="padding:10px 5px;
border:dashed 1px #CCC;
width:300px;font:15px Arial;">
List of Books <input list="books">
<datalist id="books">
<option value="Advanced Composite Materials">
<option value="Asp.Net 4 Blue Book">
<option value="Teaching Science">
<option value="Circuit Bending">
<option value="ADOBE Premiere">
</datalist>
</div>We need to bind the list attribute (list=“books”) of <input> element with the datalist element.
07) AutoComplete form attribute
All modern browsers have AutoComplete feature and the default value is “on”. Input boxes are bind with this feature, it means when a user inputs a value the browser automatically completes the value based on values a user has previously entered in the same box.
It saves time. However, if we have already bound the input box or the textbox control with an AutoComplete widget, it will lead to overlapping of two different elements, and bad user experience.
We can control this behavior by switching the browser autocomple feature on or off, depending upon the requirement.
<div style="padding:10px;
border:dashed 1px #CCC;
width:300px;font:15px Arial;">
<form action="">
<p>Name: <input id="name" name="name" autocomplete="on" /></p>
<p>E-mail Id: <input type="email" required autocomplete="off" /></p>
<input type="submit" value="Submit" />
</form>
</div>In the above example, the autocomplete attribute in input box name is set as ‘on’ and it is ‘off’ in email box. Typically, we will have many input boxes in a form. Instead of individually setting the controls, use autocomplete attribute of the form element.
<form action="" autocomplete="on"></form>We have tested the features described in this article on various browsers to ensure that they function properly on different platforms and we request you to try it yourself too. It is just a tip of the iceberg, HTML5 is vast and has a rich set of elements and attributes. It is an effort to bring out few useful features that we use regularly in our applications.
