Last updated: 23rd December 2024
Errors can be frustrating and misleading for users navigating a web application. These unhandled issues can damage a website's reputation and negatively impact its business. Common errors include File Not Found or server-side execution failures.Regardless of the reason, an unhandled error like Page Not Found can confuse users, leading them to believe the page never existed. This can increase your website's bounce rate, which measures how quickly users leave after visiting a page. Learn more about bounce rate here.
Well-written server-side code in Asp.Net should include error handling procedures using try, catch, and finally blocks. These blocks ensure that errors are managed and do not expose the code's structure. Since errors are inevitable and can occur due to user actions, intentional or not, it's always advisable to handle them efficiently.
Application-level errors can be efficiently managed by configuring the web.config file, using its parent customErrors element and its child error elements. The "web.config" is automatically created once you choose to create a new website using Asp.Net.
A typical customErrors element with its child elements inside the web.config file looks like this.
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm"> <error statusCode="403" redirect="NoAccess.htm"/> <error statusCode="404" redirect="FileNotFound.htm"/> </customErrors>
This is the default structure of the customErrors element, which includes its attributes. You can edit the attribute values with different parameters and also you can add more child elements to better serve your users while handling errors.
The customError element and its Attributes
mode attribute
There are "3 custom error modes" available within the "customError" element. These modes determine if an error has to be handled or not.
1) mode="RemoteOnly" – This is the default mode which you find once the web.config file has been created. This means the errors will be handled and custom messages will be displayed only to the users once the web application is deployed on a server. The developers will see the default error page handled and shown by the IIS.
2) mode="Off" – Set the mode as Off and it will show default error page to the developer as well as the users while browsing.
3) mode="On" – Custom pages designed exclusively for displaying error messages, will be displayed to the developers and the online users, once the mode is set as “On”.
defaultRedirect attribute
The defaultRedirect attribute redirects to a page exclusively designed to handle and show messages accordingly in case of an error thrown by the server. This obviously depends on the type of mode selected and set while deploying the application.
The redirected URL can lead to either a simple HTML page or a more dynamic Asp.Net page (.aspx). The dynamic pages can be very useful for the web administrators in particular, since it can record or send vital information to them. This information can be used to fix the errors (if any) and also used for analysis purpose.
Let's see how this works.
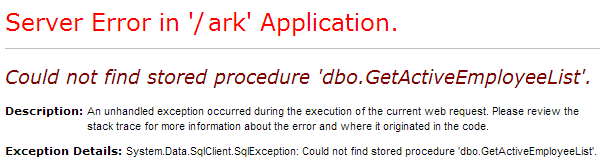
Like I have said earlier in this article that server side exceptions or errors should be handled using Asp.Net Exception handling procedures, we will create a scenario where a call to a SQL Server stored procedure leads to an error and which is not handled properly.
The stored procedure GetActiveEmployeeList returns a list of all the active employees of a company when the page loads for the first time. Somehow, the person responsible for managing the database forgot to create the procedure. This happens many times when you have too many database objects to manage and deploy.
Since the procedure is not in the database, the server will throw an error saying that it does exists.

It is not necessary that your users are tech savvy or they know how to interpret the above error. This should not have happened at all in the first place, but if in case it did happened then there should be a way that will let the concern person know about it and also the user gets a decent and meaningful message.
To show a custom error page in this context, all you have to do is set the customErrors mode="On" or mode="RemoteOnly" and redirect the user to a custom page using defaultRedirect=”MyCustomErrorPage.aspx”
<customErrors mode="On" defaultRedirect="MyCustomErrorPage.aspx">
Design your custom page wisely so that it not only looks appealing and decent to your online users but also send a clear message to them about how serious you are by serving quality information. Make the page interactive, like asking users for feedback and suggestions that will improve the application in the future.
The customError child element and its Attributes
The child element <error /> is responsible for handling very specific errors based on the statusCode defined and accordingly will redirect to a page designed to show a message for a parcular type of error.
<error statusCode="404" redirect="FileNotFound.htm"/>
statusCode attribute
This attribute is used to define an https status code which is a numeric value. You can define multiple attributes using multiple <error /> elements.
301 – Moved Permanently
403 – Forbidden
404 – Not Found
Find out more about statusCode here
redirect attribute
This attribute will be used to redirect to a page designed to show messages based on a specific type of error. These specific types can be defined using the statusCode.
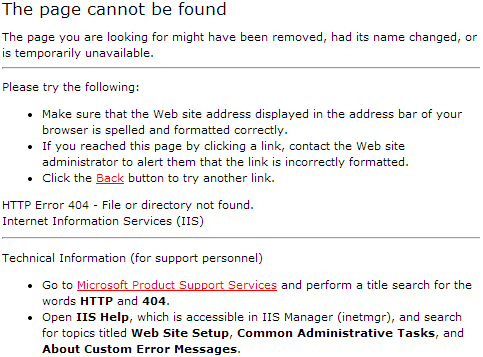
Let us assume that you have a page called newArrivals.htm for which the URL should be www(dot)yoursite(dot)com/newArrivals.htm and the user mistakenly types it as newArrival.htm (without the s). Since the page without the s does not exists, the server will show the page cannot be found error message.

This particular message and other similar default messages shown by server do give an idea (up to some extent) about what could have been the possible reason for not showing the page.
It is highly recommended to have a Custom 404 page, which can help users to get some reasonable information regarding the missing or misspelled page.
To redirect the user to a custom designed page, you can use the “redirect” attribute of “<error />” element.
<error statusCode="404" redirect="Custom404-Error.aspx"/>
Your custom page can display some good messages and also importantly suggest “pages”, in case your database has similar pages. You can request the user to send a feedback and also show some useful links which will keep you viewers engaged.
Errors are inevitable and part of our nature. Machines and applications, designed by humans, are also prone to errors. However, it's essential to handle these situations professionally, without fuss, and provide valuable information to our esteemed users.
