
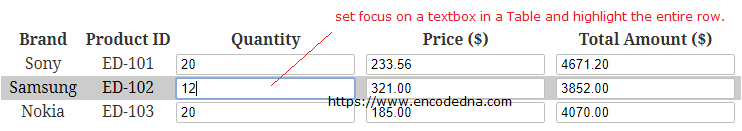
Assuming that we have three textboxes in each table row, and when the focus is on a particular textbox, the entire row is highlighted and remains highlighted even if we switch focus between the textboxes in the same row.
We don’t have to identify each control in a row or the entire table; rather we can group the controls together using CSS. The rest can be taken care of by jQuery .class selector.
Browser Support:
Chrome 39.0 - Yes | FireFox 34.0 - Yes | Internet Explorer 10 - Yes | Safari - Yes
<head>
<title>Highlight Table Row on Textbox focus using jQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<style>
th, td, p, input {
font:12px Verdana;
}
table, th, td
{
border: solid 1px #DDD;
border-collapse: collapse;
padding: 2px 3px;
text-align: center;
}
th {
font-weight:bold;
}
table:first-child tr:first-child td {
padding:0 0 10px 0;
}
.grpTextBox {
text-align:left;
font:inherit;
padding:2px 4px;
margin:1px auto;
border:solid 1px #BFBFBF;
border-radius:2px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
}
.highlight_row {
background-color:#CCC;
color:#000;
}
</style>
</head>
<body>
<h3>Mobile Inventory</h3>
<p>Set focus on a textbox to see the result. Use Tab key to go to the next row.</p>
<div>
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td><b>Brand</b></td>
<td><b>Product ID</b></td>
<td><b>Quantity</b></td>
<td><b>Price ($)</b></td>
<td><b>Total Amount ($)</b></td>
</tr>
<tr>
<td>Sony</td><td>EN-101</td>
<td><input type="text" class="grpTextBox" /></td>
<td><input type="text" class="grpTextBox" /></td>
<td><input type="text" class="grpTextBox" /></td>
</tr>
<tr>
<td>Samsung</td><td>EN-102</td>
<td><input type="text" class="grpTextBox" /></td>
<td><input type="text" class="grpTextBox" /></td>
<td><input type="text" class="grpTextBox" /></td>
</tr>
<tr>
<td>Nokia</td><td>EN-103</td>
<td><input type="text" class="grpTextBox" /></td>
<td><input type="text" class="grpTextBox" /></td>
<td><input type="text" class="grpTextBox" /></td>
</tr>
</table>
</div>
</body>
<script>
$('.grpTextBox').focus(function() {
$(this).closest('tr').addClass('highlight_row');
});
$('.grpTextBox').blur(function() {
$(this).closest('tr').removeClass('highlight_row');
});
</script>
</html>The jQuery .class selector in the script will look for elements (in our case textboxes) with a class named .grpTextBox.
The .closest() method will search for the row in which the selected (or focused) textbox exists and the .addClass() method will add a CSS class .highlight_row with the associated row.
Similarly the .removeClass() will remove the classand set it as it was before.
