Updated: I have now added <HeaderTemplate> and <AlternatingItemTemplate> in the example. In-addition, I have fixed a bug related to the placing of the <table> markup in the repeater example.
Asp.Net Repeater Control displays a list of data fetched from various available sources such as the Database, an XML file or files fetched from a folder. This container resembles the GridView control in many ways, particularly the data binding part.Here, in this article I am going to show you how to use an Asp.Net Repeater control for fetching files from a folder and display it on a web page. It is very simple.

The Repeater control has five different templates for various purposes. Each template has its own functionality and described below.
01) <HeaderTemplate> </HeaderTemplate>: This is the first element, which will display the Header for the list of values and displayed only once.
02) <ItemTemplate> </ItemTemplate>: The actual list of data fetched from the source will be repeatedly displayed by the ItemTemplate element.
03) <AlternatingItemTemplate> </AlternatingItemTemplate>: Add this element immediately after the ItemTemplate. It also shows data repeatedly as the alternative row in the list of elements.
04) <SeparatorTemplate> </SeparatorTemplate>: This element will show a separator between each row of data, like a horizontal line.
05) <FooterTemplate> </FooterTemplate>: Finally, the footer of the list and like the header template, this element will also show up just once as the footer of the entire list.
To begin with, we will add an <ItemTemplate> inside an Ajax UpdatePanel. In addition, we need a Button and Label. The UpdatePanel will prevent the entire page from refreshing, when we click the button to make a call at the server.
Start Visual Studio and create a New Website in your choosen language (C# or Vb). In the project folder, create a new folder called Misc Files and add few files in it. We will fetch the files from this folder and display using Repearter control.
In the design mode click the Toolbox button to show a list of controls. First drag and drop the ScriptManager control from the Ajax Extention on the web page followed by the UpdatePanel control. The UpdatePanel control won’t work till you add the ScriptManger control.
Drag and drop a Button control followed by the Repeater control inside the UpdatePanel control. The Repeater control will be found inside Data in the Toolbox.
Repeater with <HeaderTemplate>, <ItemTemplate> and <AlternatingItemTemplate> element
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="_Default" %>
<!DOCTYPE html>
<html>
<head>
<title>Showing List of Files with Asp.Net Repeater Control</title>
</head>
<body>
<form id="form1" runat="server">
<div style="font:13px Verdana;width:300px;">
<asp:ScriptManager ID="scriptManager" runat="server" EnablePageMethods="true" />
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
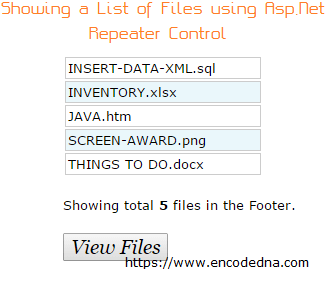
<h3>Showing a List of Files using Asp.Net Repeater Control</h3>
<%--THE REPEATER CONTROL.--%>
<asp:Repeater id="rep" runat="server">
<%--HEADER OF THE REPEATER--%>
<HeaderTemplate>
<table border="0" width="200px">
</HeaderTemplate>
<%--SHOWING ITEMS--%>
<ItemTemplate>
<tr>
<td style="padding:2px;
border:solid 1px #CCC;">
<asp:Label Text='<%# Container.DataItem.ToString() %>'
runat="server"></asp:Label>
</td>
</tr>
</ItemTemplate>
<%--ALTERNATE TEMPLATE (SHOWING ITEMS IN DIFFERENT COLOR--%>
<AlternatingItemTemplate>
<tr>
<td style="padding:2px;
border:solid 1px #CCC;
background:#EAF7FB;
width:200px;">
<asp:Label Text='<%# Container.DataItem.ToString() %>'
runat="server"></asp:Label>
</td>
</tr>
</AlternatingItemTemplate>
<%--REPEATER FOOTER--%>
<FooterTemplate>
</table>
<div style="padding:20px 0;">
<asp:Label ID="lblFoot" runat="server"></asp:Label>
</div>
</FooterTemplate>
</asp:Repeater>
<%--BUTTON CONTROL--%>
<asp:Button ID="btVF" Text="View Files" AutoPostBack="true"
OnClick="Show"
Font-Names="Georgia"
Font-Italic="true"
Font-Size="150%"
runat="server" />
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btVF" />
</Triggers>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>In the above design we are using an Asp.Net Label control to show the files. The Repeater control’s DataItem or simply the “items”, will be assigned to the Label’s text.
Note: Add using System.IO; namespace in the beginning for C# code and Imports System.IO for Vb.Net code.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e) {}
protected void Show(object sender, EventArgs e)
{
// SHOW THE ENTIRE LIST FILES FROM THE FOLDER.
DirectoryInfo Fold = new DirectoryInfo(Server.MapPath("Misc Files\\"));
FileInfo[] fileList = Fold.GetFiles("*.*");
//BIND THE FILE LIST WITH THE REPEATER CONTROL.
rep.DataSource = fileList;
rep.DataBind();
}
}
Option Explicit On
Imports System.IO
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Show(ByVal sender As Object, ByVal args As EventArgs)
' SHOW THE ENTIRE LIST FILES FROM THE FOLDER.
Dim Fold As New DirectoryInfo(Server.MapPath("Misc Files\"))
Dim fileList As FileInfo() = Fold.GetFiles("*.*")
' BIND THE FILE LIST WITH THE REPEATER CONTROL.
rep.DataSource = fileList
rep.DataBind()
End Sub
End ClassRepeater with <HeaderTemplate> element
Add the <HeaderTemplate> element just above the <ItemTemplate>
<HeaderTemplate>
<div style="padding-bottom:10px"><strong>Misc. Files</strong> (Header)</div>
</HeaderTemplate>Repeater with <AlternatingTemplate> element
Adding the <AlternatingTemplate> below the <ItemTemplate> will show files with a different background color for every alternate row.
<AlternatingItemTemplate>
<div style="padding:2px; border:solid 1px #CCC; background:#EAF7FB">
<asp:Label Text='<%# Container.DataItem.ToString() %>' runat="server"></asp:Label>
</div>
</AlternatingItemTemplate>Repeater with <SeperatorTemplate> element
However, we does not need any separator with the Repeater Control for our demo, (as we have defined borders for each row), we will just show you how to use it inside the control. Just add the <SeperatorTemplate> element below either the <ItemTemplate> or the <AlternatingItemTemplate>. It is up to you.
</AlternatingItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate> <%--SHOWING A HORIZONATAL LINE.--%>Repeater with <FooterTemplate> element
We will show the total count of items at the end of the list. Therefore, the <FooterTemplate> will be an ideal choice to display total number files fetched from the folder.
Just add the <FooterTemplate> inside the Repeater control.
<FooterTemplate>
<div style="padding-top:10px"><asp:Label ID="lblFoot" runat="server"></asp:Label></div>
</FooterTemplate>To make the <FooterTemplate> to show the total file count, add the below code inside the Show procedure that we have shown above.
// ADD THIS CODE AFTER BINDING THE FILE LIST WITH REPEATER CONTROL.
Control ft = rep.Controls[rep.Controls.Count - 1].Controls[0];
Label lblFooter = ft.FindControl("lblFoot") as Label;
lblFooter.Text = "Showing total <b>" + fileList.Length + "</b> files in the Footer.";
' ADD THIS CODE AFTER BINDING THE FILE LIST WITH REPEATER CONTROL.
Dim ft As Control = rep.Controls(rep.Controls.Count - 1).Controls(0)
Dim lblFooter As Label = TryCast(ft.FindControl("lblFoot"), Label)
lblFooter.Text = "Showing total <b>" & fileList.Length & "</b> files in the Footer."