However, sometimes we need to show a pop-up window from a GridView by the click of a button. The new window can display corresponding (related) data, extracted from either a different database table or the same table.
Scenario
In our demo we'll use two database tables namely Employee and Employee Details, which will be binded with a Gridview.
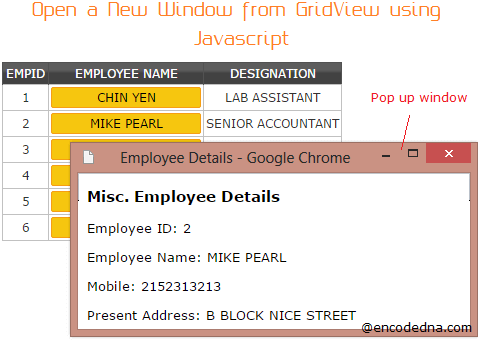
Clicking the Employee Name (Pic. Column in Yellow) in the GridView will open another window with more details about the employee.

We will add a GridView control with three columns as shown in the above picture. One of the columns (Employee Name) will have a button and the click event will open a new window showing miscellaneous details of the employee.
<!DOCTYPE html>
<html>
<head>
<title>GridView Popup Window Demo </title>
<style>
.btInGrid {
color:#000;
padding:2px 5px;
background-color:#F6C60F;
border:solid 1px #F69E14; border-radius:2px;
-moz-border-radius:2px; -webkit-border-radius:2px;
width: 150px;
cursor: pointer;
display: block;
}
</style>
</head>
<body>
<form id="frmGridViewDemo" runat="server">
<div>
<asp:GridView ID="GridView"
AutoGenerateColumns="False"
CellPadding="3"
CellSpacing="0"
ForeColor="#333"
DataKeyNames="EmpID"
runat="server">
<HeaderStyle BackColor="#989898" ForeColor="white" />
<Columns>
<asp:TemplateField HeaderText ="EmpID">
<ItemTemplate>
<asp:Label ID="lblEmpID" runat ="server" Text ='<%# Eval("EmpID") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText ="Employee Name">
<ItemTemplate>
<!-- BUTTON CONTROL TO OPEN WINDOW -->
<!-- NOTE: WRITE THE onclick EVENT IN A SINGLE LINE. -->
<input type="button"
class="btInGrid" value='<%# Eval("EmpName") %>'
onclick='javascript:window.open("https://localhost:2201/gridview/employeedetails.aspx?empid=<%# Eval("EmpID") %>" ,
"Stone Details","height=200,width=500,status=yes,resizable=no,toolbar=no,
menubar=no,location=center,scrollbars=no,resizable=no")' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText ="Designation">
<ItemTemplate>
<asp:Label ID="lblDesig" runat ="server"
Text ='<%# Eval("Designation") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>We shall now populate the GridView control, from Code Behind, with employee details like EmpID, Employee Name and Designation. The first block is written in C# and followed by VB.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data; // FOR "DataTable" using System.Data.SqlClient; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { DataTable dt = new DataTable(); using (SqlConnection con = new SqlConnection("Data Source=DNA;"+ "Persist Security Info=False;" + "Initial Catalog=DNA_CLASSIFIED;User Id=sa;Password=demo;"+ "Connect Timeout=30;")) { string strQuery = "SELECT *FROM dbo.Employee"; using (SqlCommand cmd = new SqlCommand(strQuery)) { SqlDataAdapter sda = new SqlDataAdapter(); cmd.Connection = con; con.Open(); sda.SelectCommand = cmd; sda.Fill(dt); // BIND THE GRIDVIEW --> GridView.DataSource = dt; GridView.DataBind(); } } } } }
Option Explicit On
Imports System.Data ' FOR "DataTable"
Imports System.Data.SqlClient
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub form1_Load(ByVal sender As Object, ByVal e As System.EventArgs)
Handles form1.Load
If Not IsPostBack Then
Dim dt As DataTable = New DataTable
Using con As SqlConnection = New SqlConnection("Data Source=pc;" & _
"Persist Security Info=False;" & _
"Initial Catalog=DNA_CLASSIFIED;User Id=sa;Password=demo;" & _
"Connect Timeout=30;")
Dim strQuery As String = "SELECT *FROM dbo.Employee"
Using cmd As SqlCommand = New SqlCommand(strQuery)
Dim sda As SqlDataAdapter = New SqlDataAdapter
cmd.Connection = con : con.Open()
sda.SelectCommand = cmd
sda.Fill(dt)
GridView.DataSource = dt : GridView.DataBind()
End Using
End Using
End If
End Sub
End ClassPop-up
Now, let us design the pop-up page. This page, as we said will display corresponding details for the Employee Name, which the user has selected on the parent (default) page.
We will add few label’s on this page, which will display the details. The page_load event of this form, will take a value (EmpID) in the form of a QueryString (passed by the parent page), to extract other related details from another database table, called the “dbo.EmployeeDetails”.
<!DOCTYPE html>
<html>
<head>
<title>Employee Details Pop-up Window</title>
<style type="text/css">
.txt {
font:Arial 13px;
font-weight:normal;
color:#000;
display:block;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="txt">
' WE SHALL ADD FOUR LABEL'S ON THE PAGE TO DISPLAY OTHER DETAILS."
<p>Employee ID: <asp:Label ID="lblEmpID" runat="server"></asp:Label></p>
<p>Employee Name: <asp:Label ID="lblEmpname" runat="server"></asp:Label></p>
<p>Mobile: <asp:Label ID="lblMobile" runat="server"></asp:Label></p>
<p>Present Address: <asp:Label ID="lblAddress" runat="server"></asp:Label></p>
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data; // FOR "DataTable"
using System.Data.SqlClient;
public partial class employeedetails : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString["empid"] != "0")
{
DataTable dt = new DataTable();
using (SqlConnection con = new SqlConnection("Data Source=pc;" +
"Persist Security Info=False;" +
"Initial Catalog=DNA_CLASSIFIED;" +
"User Id=sa;Password=demo;Connect Timeout=30;"))
{
string strQuery = "SELECT *FROM dbo.EmployeeDetails " + "WHERE EmpID = " +
Request.QueryString["empid"];
using (SqlCommand cmd = new SqlCommand(strQuery))
{
SqlDataAdapter sda = new SqlDataAdapter();
cmd.Connection = con;
con.Open();
sda.SelectCommand = cmd;
sda.Fill(dt);
int i;
for (i = 0; i <= dt.Rows.Count - 1; i++)
{
lblEmpID.Text = dt.Rows[i]["EmpID"].ToString();
lblEmpname.Text = dt.Rows[i]["EmpName"].ToString();
lblMobile.Text = dt.Rows[i]["Mobile"].ToString();
lblAddress.Text = dt.Rows[i]["PresentAddress"].ToString();
}
}
}
}
}
}
Option Explicit On
Imports System.Data
Imports System.Data.SqlClient
Partial Class employeedetails
Inherits System.Web.UI.Page
Protected Sub form1_Load(sender As Object, e As System.EventArgs) Handles form1.Load
If Val(Request.QueryString("empid")) <> 0 Then
Dim dt As DataTable = New DataTable
Using con As SqlConnection = New SqlConnection("Data Source=pc;" & _
"Persist Security Info=False;" & _
"Initial Catalog=DNA_CLASSIFIED;" & _
"User Id=sa;Password=demo;Connect Timeout=30;")
Dim strQuery As String = "SELECT *FROM dbo.EmployeeDetails " & _
"WHERE EmpID = " & Val(Request.QueryString("empid"))
Using cmd As SqlCommand = New SqlCommand(strQuery)
Dim sda As SqlDataAdapter = New SqlDataAdapter
cmd.Connection = con : con.Open()
sda.SelectCommand = cmd
sda.Fill(dt)
For i = 0 To dt.rows.count - 1
lblEmpID.Text = dt.rows(i).Item("EmpID")
lblEmpname.Text = dt.rows(i).Item("EmpName")
lblMobile.Text = dt.Rows(i).Item("Mobile")
lblAddress.Text = dt.Rows(i).Item("PresentAddress")
Next
End Using
End Using
End If
End Sub
End Class