
The Markup
<!DOCTYPE html>
<html>
<head>
<title>GridView Row Highlight on MouseOver</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<!-- ADD A GRIDVIEW CONTROL. -->
<asp:GridView ID="GridView"
Font-Names="Arial"
Font-Size="0.75em"
CellPadding="5"
CellSpacing="0"
ForeColor="#333"
AutoGenerateColumns="False"
onrowdatabound="GridView_RowDataBound"
runat="server">
<HeaderStyle BackColor="#989898" ForeColor="white" />
<Columns>
<asp:TemplateField HeaderText ="Emp. ID">
<ItemTemplate>
<asp:Label ID="lblEmpID" runat ="server" Text ='<%# Eval("EmpID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText ="Emp. Name">
<ItemTemplate>
<asp:Label ID="lblEmpName" runat ="server" Text ='<%# Eval("EmpName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText ="Mobile">
<ItemTemplate>
<asp:Label ID="lblMobile" runat ="server" Text ='<%# Eval("Mobile") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText ="Qualification">
<ItemTemplate>
<asp:Label ID="lblQua" runat ="server" Text ='<%# Eval("Qualification") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>The Script
<script>
// SCRIPT FOR THE MOUSE EVENT.
function MouseEvents(objRef, evt) {
if (evt.type == "mouseover") {
objRef.style.cursor = 'pointer';
objRef.style.backgroundColor = "#EEEED1";
}
else {
if (evt.type == "mouseout") objRef.style.backgroundColor = "#FFF";
}
}
</script>
</html>Code Behind (C#)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// SET THE CONNECTION STRING.
string sCon = "Data Source=dna;Persist Security Info=False;" +
"Integrated Security=SSPI;" +
"Initial Catalog=DNA_CLASSIFIED;" +
"User Id=sa;Password=demo;Connect Timeout=30;";
using (SqlConnection con = new SqlConnection(sCon))
{
using (SqlCommand cmd = new SqlCommand("SELECT *FROM dbo.EmployeeDetails"))
{
SqlDataAdapter sda = new SqlDataAdapter();
try
{
cmd.Connection = con;
con.Open();
sda.SelectCommand = cmd;
DataTable dt = new DataTable();
sda.Fill(dt);
// BIND DATABASE WITH THE GRIDVIEW.
GridView.DataSource = dt;
GridView.DataBind();
}
catch (Exception ex)
{ // }
}
}
}
// ON THE "MOUSEOVER" EVENT TO HIGHLIGHT AN ENTIRE ROW.
protected void GridView_RowDataBound(object sender,
System.Web.UI.WebControls.GridViewRowEventArgs e)
{
// CHECK IF ITS A ROW. ELSE THE HEADER WILL BE TREATED AS A ROW.
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Attributes.Add("onmouseover", "MouseEvents(this, event)");
e.Row.Attributes.Add("onmouseout", "MouseEvents(this, event)");
}
}
}VB
Option Explicit On Imports System.Data ' FOR "DataTable" Imports System.Data.SqlClient Partial Class _Default Inherits System.Web.UI.Page Protected Sub form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles form1.Load ' SET THE CONNECTION STRING. Dim sCon As String = "Data Source=dna;Persist Security Info=False;" & _ "Integrated Security=SSPI;" & _ "Initial Catalog=DNA_CLASSIFIED;User Id=sa;Password=demo;" & _ "Connect Timeout=30;" Using con As SqlConnection = New SqlConnection(sCon) Using cmd As SqlCommand = New SqlCommand("SELECT *FROM dbo.EmployeeDetails") Dim sda As SqlDataAdapter = New SqlDataAdapter Try cmd.Connection = con : con.Open() sda.SelectCommand = cmd Dim dt As DataTable = New DataTable sda.Fill(dt) ' BIND DATABASE WITH THE GRIDVIEW. GridView.DataSource = dt GridView.DataBind() Catch ex As Exception ' End Try End Using End Using End Sub ' ON THE "MOUSEOVER" EVENT TO HIGHLIGHT AN ENTIRE ROW. Protected Sub GridView_RowDataBound(ByVal sender As Object, _ ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) _ Handles GridView.RowDataBound ' CHECK IF ITS A ROW. ELSE THE HEADER WILL BE TREATED AS A ROW. If e.Row.RowType = DataControlRowType.DataRow Then e.Row.Attributes.Add("onmouseover", "MouseEvents(this, event)") e.Row.Attributes.Add("onmouseout", "MouseEvents(this, event)") End If End Sub End Class
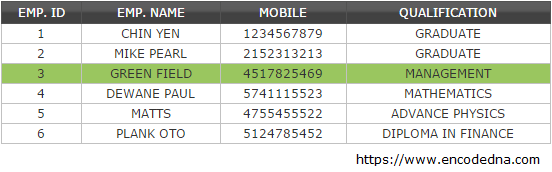
Highlighting the GridView Row
The event, which highlights the GridView row, actually occurs at the client side of the application. A small JavaScript program does the trick. The script is bound to the GridView using code behind procedure, inside the GridView_RowDataBound property. The MouseEvents() method is called, every time a user moves the mouse over and out the Grid rows.
Browser Support:
Chrome 39.0 - Yes | Firefox 34.0 - Yes | Internet Explorer 10 - Yes | Safari - Yes
